A simple JavaScript typewriter effect tutorial

Challenge: creating a dynamic and engaging typewriter animation without relying on bulky external libraries
Solution: a lightweight, pure JavaScript solution that can be easily integrated into any website
In today’s digital era, engaging the audience through interactive web elements is more crucial than ever. One such interactive element that can grab the attention of the users is a typewriter effect. If you’ve ever been intrigued by the dynamic typing animation of ChatGPT and wanted to integrate a similar effect into your website, this is the perfect tutorial for you.
In this blog post, we’ll be exploring how to create a dynamic typewriter effect using pure JavaScript. This effect can be applied to both table content and regular text elements.

Implementing the typewriter effect
Step-by-step guide:
Include the script: Add the chatgpt-typewriter-js.js script to your HTML file.
<script src="chatgpt-typewriter-js.js"></script>
Add Content: Place the content you wish to animate within a div element. Use the ID typewriter-gpt-1 for tables and typewriter-gpt-2 for regular text elements.
Initialize the script: To activate the typewriter effect on your content, include the provided initialization script at the end of your HTML body. This script fetches the tables and text elements and applies the typewriter effect upon page load.
<script>
window.onload = function() {
// For tables
const tables = document.querySelectorAll('#typewriter-gpt-1 table');
tables.forEach(table => {
const cells = Array.from(table.querySelectorAll('th, td'));
if (cells.length) {
typeTableContent(cells);
}
});
// For normal text elements
const textElements = Array.from(document.querySelectorAll('#typewriter-gpt-2 p, #typewriter-gpt-2 span, #typewriter-gpt-2 h1'));
if (textElements.length) {
typeTableContent(textElements);
}
}
</script>
Load Your Page: Once everything is set up, simply load your web page, and you’ll see the typewriter effect in action!
Understanding the code
chatgpt-typewriter-js.js The script is designed to give a typewriter effect to the content within table cells (<th> and <td>) and regular text elements (<p>, <span>, and <h1>).
- The typeTableContent function:
- Fetches all elements passed as arguments.
- Sets their data-content attributes to their current text content.
- Replaces the visible content with a hidden placeholder.
- Initiates the typing animation for each element.
- The typeContentIntoElement function:
- Types content into a specified element character by character.
- Uses the typingSpeed constant to determine the speed of the typing animation.
- Once typing for an element is complete, it moves to the next element through the callback function.
- The typeNextElement function:
- Iterates through all elements and invokes the typeContentIntoElement function for each one.
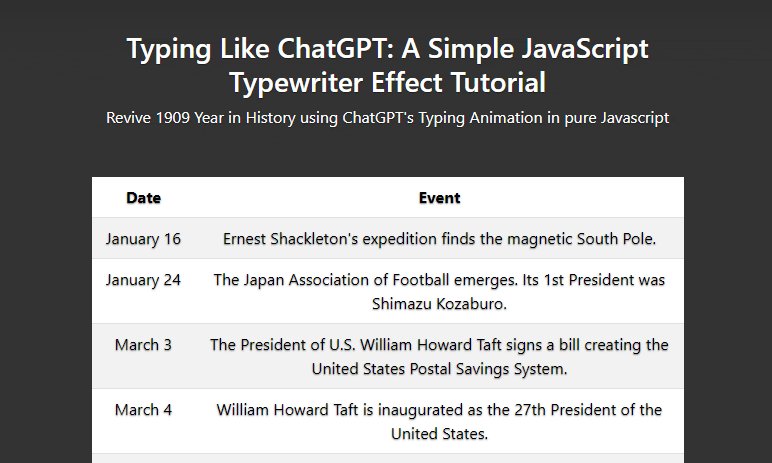
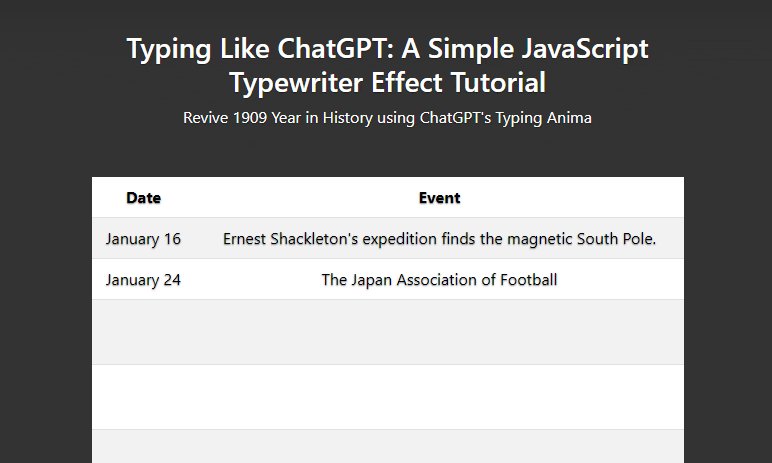
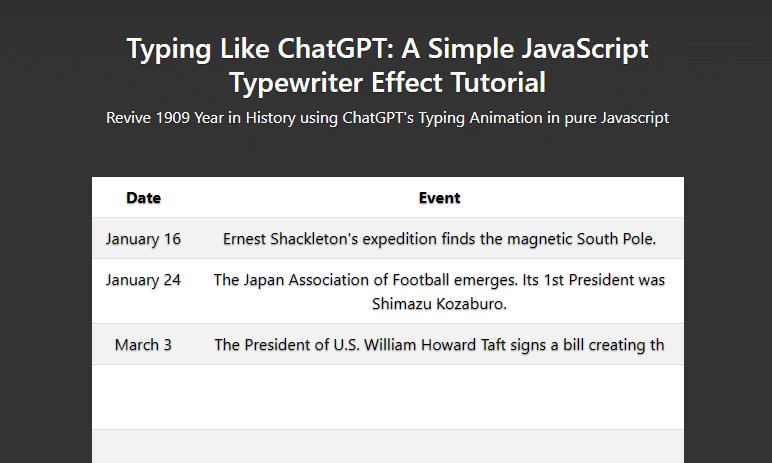
Demo example
A live demo of the effect can be seen here: https://createit-dev.github.io/315-chatgpt-typewriter-js/
The HTML file includes: – A Bootstrap framework for styling. – The custom typewriter script. – Two div elements (typewriter-gpt-1 and typewriter-gpt-2) that contain content for which the typewriter effect should be applied.
On window load, the script: 1. Fetches all tables within the typewriter-gpt-1 div and applies the typewriter effect to their cells. 2. Fetches all text elements within the typewriter-gpt-2 div and applies the typewriter effect.
Customization
You can easily adjust the typing speed by modifying the typingSpeed constant in the chatgpt-typewriter-js.js script.
GitHub source code
With just a bit of JavaScript, you can add an engaging typewriter effect to your website, reminiscent of ChatGPT’s dynamic typing animation. The beauty of this script is its simplicity and versatility; it can be applied to a range of HTML elements without the need for external libraries.
For a complete example and more details, feel free to check out the GitHub repository.

Possible use cases for the typewriter effect
The typewriter effect is not just a novelty; it can be a valuable tool in various web design contexts. Here are some possible use cases for the typewriter effect:
- Storytelling: The sequential reveal of text can build suspense and engagement, making it ideal for websites that tell a story or for narrative-based games.
- Highlighting important information: By making key pieces of information appear dynamically, you can draw users’ attention to specific content on your site.
- Tutorials and step-by-step guides: For tutorials or any step-by-step content, revealing text as if it’s being typed can guide users through the process more naturally.
- Interactive resumes or portfolios: For professionals wanting to make a lasting impression, the typewriter effect can add a touch of creativity and interactivity to online CVs or portfolios.
- Loading screens: Rather than showing a static “Loading…” message, the typewriter effect can be used to provide dynamic hints or facts to engage users while they wait.
- Chat simulations: For websites or apps that simulate chat environments, the typewriter effect can make the experience feel more authentic.
A nod to the history of typing
While the typewriter effect brings a touch of nostalgia to modern websites, it’s also a homage to the history of typing. The typewriter, invented in the 1860s, revolutionized communication and the production of documents. Before computers, typewriters were the go-to device for creating official documents, writing letters, and more.
The sound of keys clacking and the rhythm of typing on a typewriter is iconic. Many writers, even in the age of computers, still prefer the tactile feel and singular focus that a typewriter provides. Whether you’re using the typewriter effect for its aesthetic appeal or its historical significance, it’s a versatile tool that can add layers of meaning to your web content.



















