Map Embed with driving directions for free

Challenge: display Google Maps with a route to address destination
Solution: use a map-generator and the Maps Embed API
We were used to using free Google Maps, embedding it without any limits. Then, suddenly, in 2018 Google introduced its new pricing policy. From that point, the owner of a site is required to:
- Register an account in the Google Cloud Platform
- create a billing account with a credit card attached
- generate an API KEY for a particular map API
- attach the generated API KEY to the code of the map
- pay for extra requests (when free quota is exceeded)
In this article we will describe a fast, easy and free way for embedding a Google Map on your site. No programming knowledge is needed!
Maps Pricing
Maps Pricing for “Google Cloud Platform” is a little bit tricky. Let’s unravel the misconception about the costs of using Google Maps. Depending on which API you use – Static, Dynamic, Street View, Routes or Places – every 1000 requests are billed.
You’ve already registered on the Google Cloud Platform, have generated the API KEY and use a map on your website. Are you curious how much you will be paying? The good news is that there is a free usage tier every month – $200. This means, you will pay only if costs of all your requests exceed $200 value.
28500 free mapviews
$200 use every month for no charge, how many maploads is that? For a simple map that uses Maps JavaScript API, it is: 28,500 requests monthly. So, if your map is loading on every page request (for example: placed globally in the footer) and your website has over 28,500 pageviews, your credit card will be billed for extra requests.
The detailed pricing is publicly available here: https://mapsplatform.google.com/pricing/
Your website is high-traffic and you are looking for a free map solution? Don’t worry, Google Maps Embed API offers unlimited map displays.
Budget alerts
A useful solution is to use “Budgets & alerts” in the GoogleCloudPlatform. You can set alert threshold rules. After the actual or forecasted spending exceeds a percent of the budget or a specified amount, an email alert notification will be sent.
The Maps Embed API
Dreaming about a free map embed on your website? Here is a solution: just use the Maps Embed API by Google, this type of API is Unlimited! It displays the map inside iframe and allows for different map modes:
- place
- view
- directions
- street view
- search
Google still forces you to generate the Map API Key, but every request for Embed API Map is free!
Embedding Map
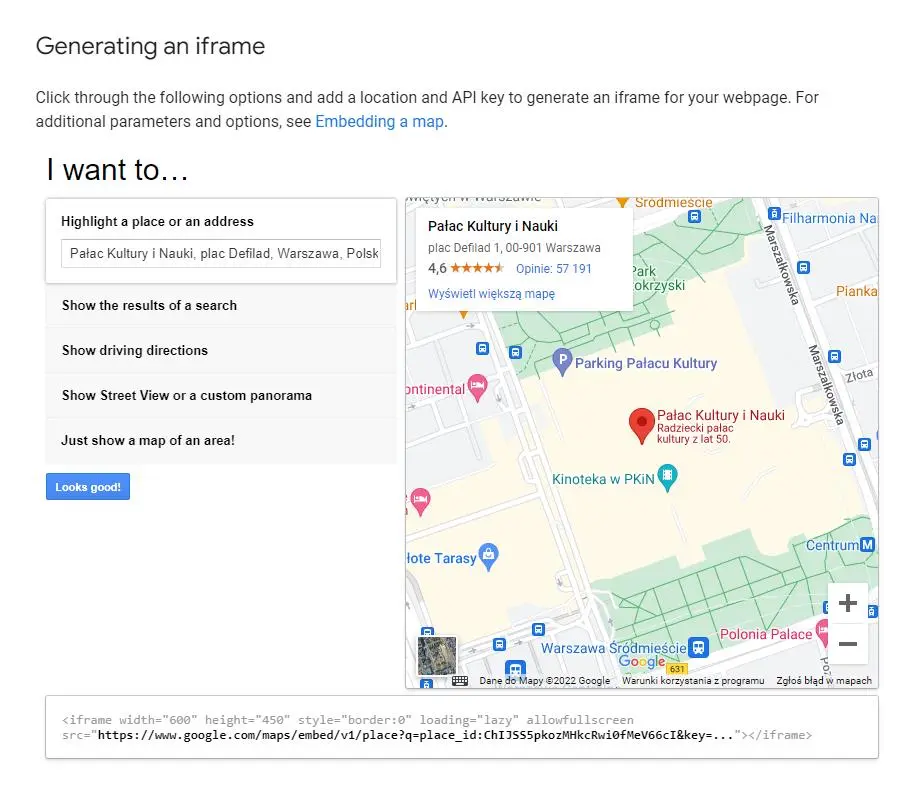
Probably the best quickstart for adding a map to your website will be to visit the Map Generator: https://developers.google.com/maps/documentation/embed/map-generator . I assume you already have a Google Cloud Platform account created, and the Api Key generated. Now, scroll down to the following section: Generating an iframe.
Just type in the address of the location or the name of the place. On the right hand side, there will be a preview. The code of iframe with the map will be generated below the map. Just copy the code, and
replace: key=…
with: &key=YOUR_API_KEY
example:
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/place?q=place_id:ChIJSS5pkozMHkcRwi0fMeV66cI&key=ABCDEFGH111111"></iframe>
Tips for creating maps
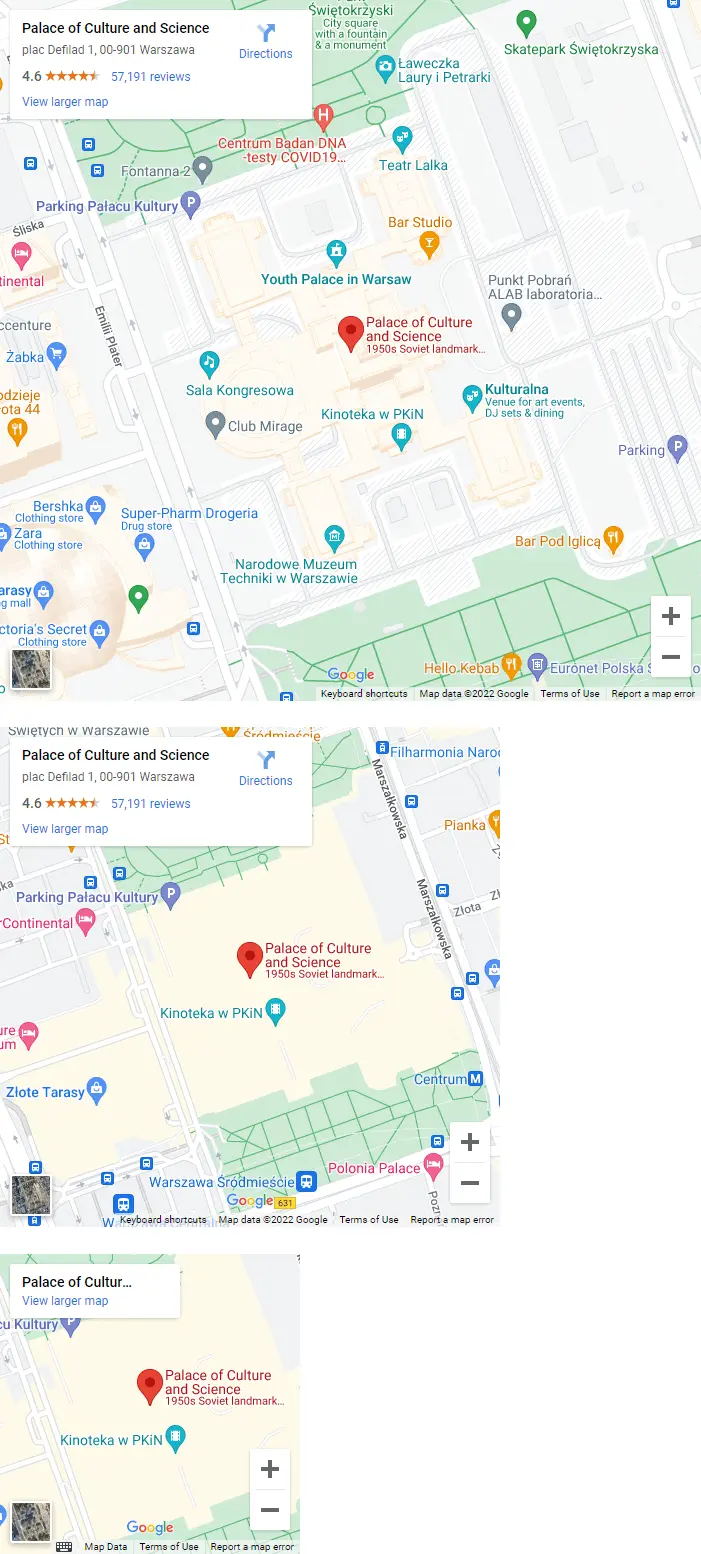
If you want to showcase the place, e.g.: Hotel, Park, Restaurant, it will be better to search for the name of the place, e.g.: Palace of Culture and Science Warsaw (instead of pl.Defilad 1 Warszawa). By selecting the place, embed code will put the ?q=place_id: parameter and highlight the place with a visible description box.
Additional parameters – you might want to control the language of the map inside iframe and the zoom value. To customize those, just add extra params to the src url, for example: &language=pl&zoom=13 . This will set the language to Polish and map zoom to 13. Zoom values range from 0 (the whole world) to 21 (individual buildings). The upper limit can vary depending on the map data available at the selected location.
Map with place
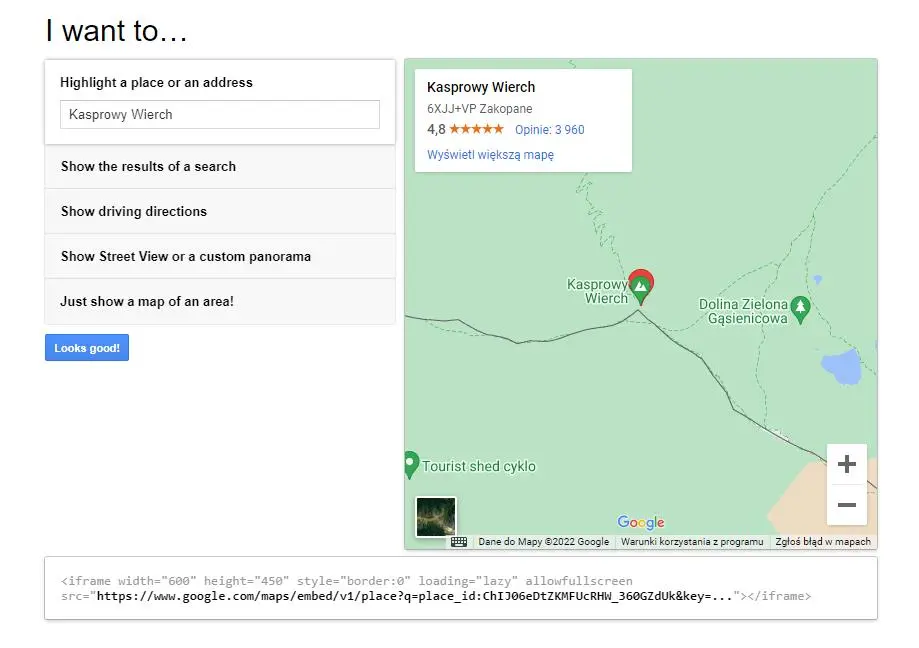
Map generator first option: ‘Highlight a place or an address’ will display a map pin at a particular place or address, such as a landmark, business, geographic feature, or town.

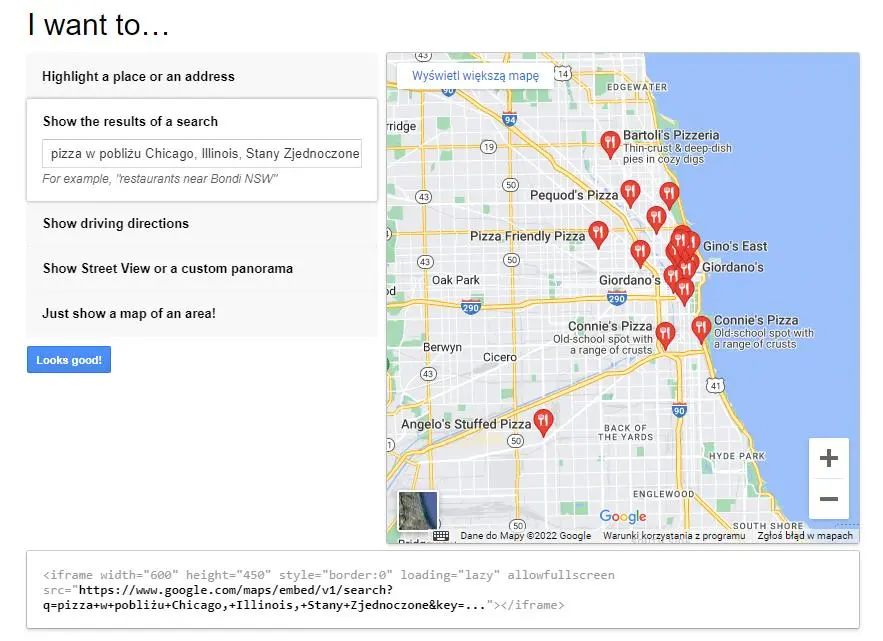
Map with search results
The second option, “Show the results of a search”, will show results for a search across the visible map region. It’s recommended to define a location for the search, either by including a location in the search term (record+stores+in+Seattle) or by including a center and zoom parameter to bind the search.
As an example, we will ask about “pizza near Chicago”. The suggested places will be shown on the map as markers. We can also click ‘View larger map’, which will open the full height map in the new browser window.

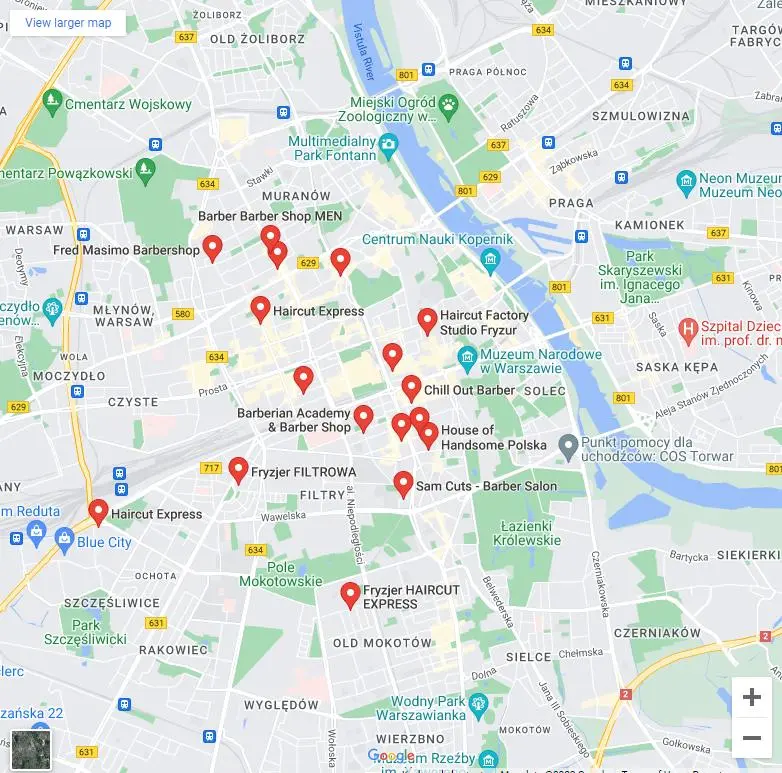
Even better results can be achieved by using generic search, such as: haircut and restrict boundaries of the map by using the center and zoom attributes. Here is an example for searching: haircut in Warsaw area:
<iframe width="100%" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/search?q=haircut&language=en&zoom=13¢er=52.22977,21.01178&key=ABCD1234"></iframe>
Driving route
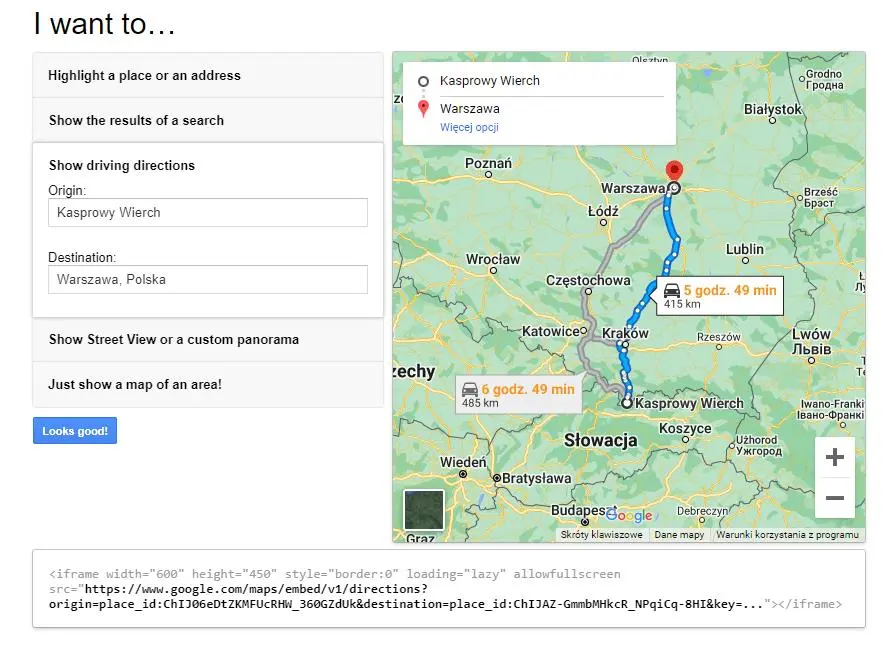
The option “Show driving directions” of Embed API will display the path between two or more specified points on the map, as well as the distance and travel time. Directions API needs 2 parameters: origin and destination with expected values being: place_id . An example of embed code:
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/directions?origin=place_id:ChIJ06eDtZKMFUcRHW_360GZdUk&destination=place_id:ChIJAZ-GmmbMHkcR_NPqiCq-8HI&key=..."></iframe>
Street view
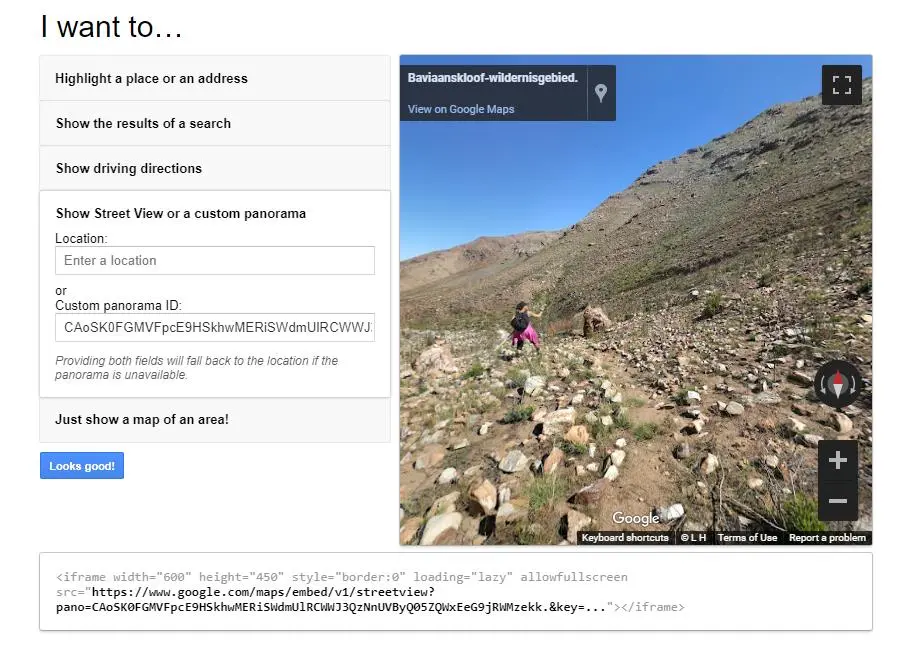
The map generator option “Show Street View or a custom panorama” displays interactive panoramic views from designated locations. It allows us to look around using a 360 degree view. You can enter the location address or panorama view ID. Looking for nice panoramas? A database of nice places with the ability to copy a Panorama ID can be found here: https://istreetview.com/
An example of the generated code (map iframe):
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/streetview?pano=CAoSK0FGMVFpcE9HSkhwMERiSWdmUlRCWWJ3QzNnUVByQ05ZQWxEeG9jRWMzekk.&key=..."></iframe>
Map only
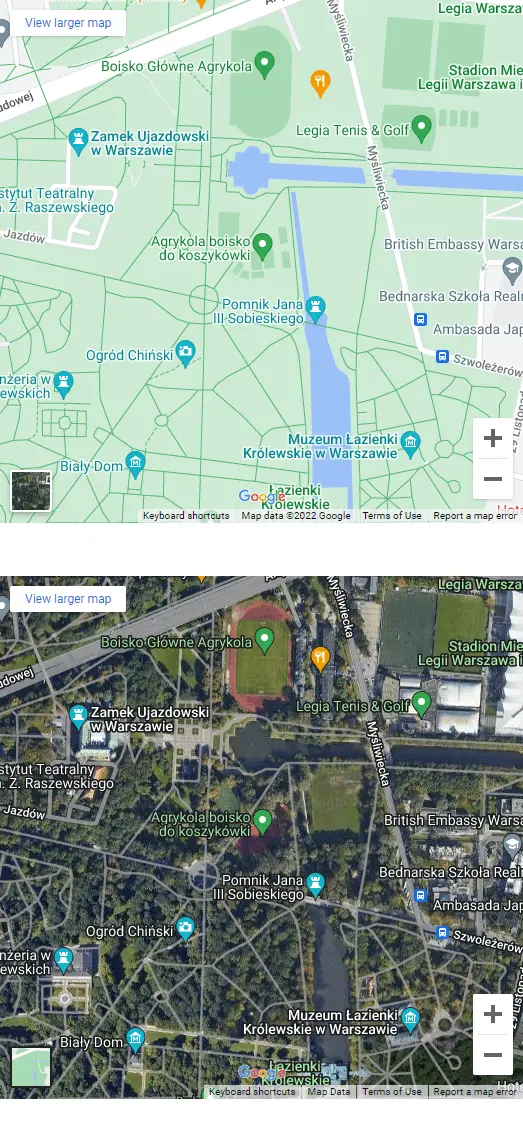
The last option is: “Just show a map of an area!” – it returns a map with no markers or directions. Tip: you can use the “maptype” parameter that will define the type of map tiles to load. The accepted values are: roadmap (default) or satellite. Here is a map of the same place (Agrykola, Basketball court, Warsaw, Poland), but with a different maptype value configuration:
<!-- Roadmap tiles -->
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/view?zoom=16¢er=52.2182,21.0343&key=ABC123&language=en"></iframe>
<!-- Satellite tiles -->
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/view?zoom=16¢er=52.2182,21.0343&key=ABC123&language=en&maptype=satellite"></iframe>
Responsive map
By default, iframe code generated in the Map Generator isn’t responsive (it has fixed height and width). What about making map always 100% width and preserving its ratio? Here is a CSS only solution for a responsive map iframe when using the Google Embed API:
We need to wrap iframe with div and apply special CSS. By controlling padding-top we can adjust the ratio of the map. Here are the most popular values:
- padding-top: 100%; /* 1:1 Aspect Ratio */
- padding-top: 56.25%; /* 16:9 Aspect Ratio */
- padding-top: 75%; /* 4:3 Aspect Ratio */
- padding-top: 66.66%; /* 3:2 Aspect Ratio */
A responsive map will always use 100% of its container div and will maintain aspect ratio. Here is an example of a rectangular map (1:1 ratio).
<style>
.iframe-container {
overflow: hidden;
/* aspect ratio: 1:1 */
padding-top: 100%;
position: relative;
}
.iframe-container iframe {
border: 0;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
</style>
<div class="iframe-container">
<iframe width="600" height="450" style="border:0" loading="lazy" allowfullscreen
src="https://www.google.com/maps/embed/v1/place?q=place_id:ChIJSS5pkozMHkcRwi0fMeV66cI&key=ABCDEFGH111111"></iframe>
</div>
Google Cloud Platform configuration
Not sure how to set up a GCP account? Here is a short guide.
According to documentation, billing account creation is not mandatory – Note: The Maps Embed API is available at no charge, and you can use the API without having a billing account.
Step by step guide. To generate the map API KEY for the Maps Embed API:
- Visit https://cloud.google.com
- Click ‘Go to console’
- Go to https://console.cloud.google.com/projectcreate to create your first project (there are 25 projects available for one account, but you can use 1 key on multiple websites).

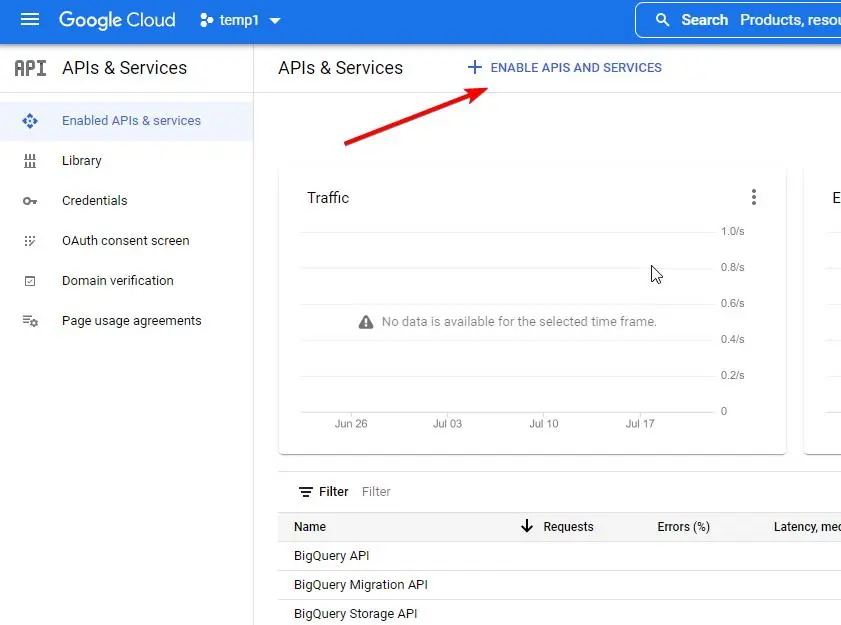
4. Go to ‘APIs & Services’ > Enabled APIs & services and click ‘ENABLE APIS AND SERVICES’

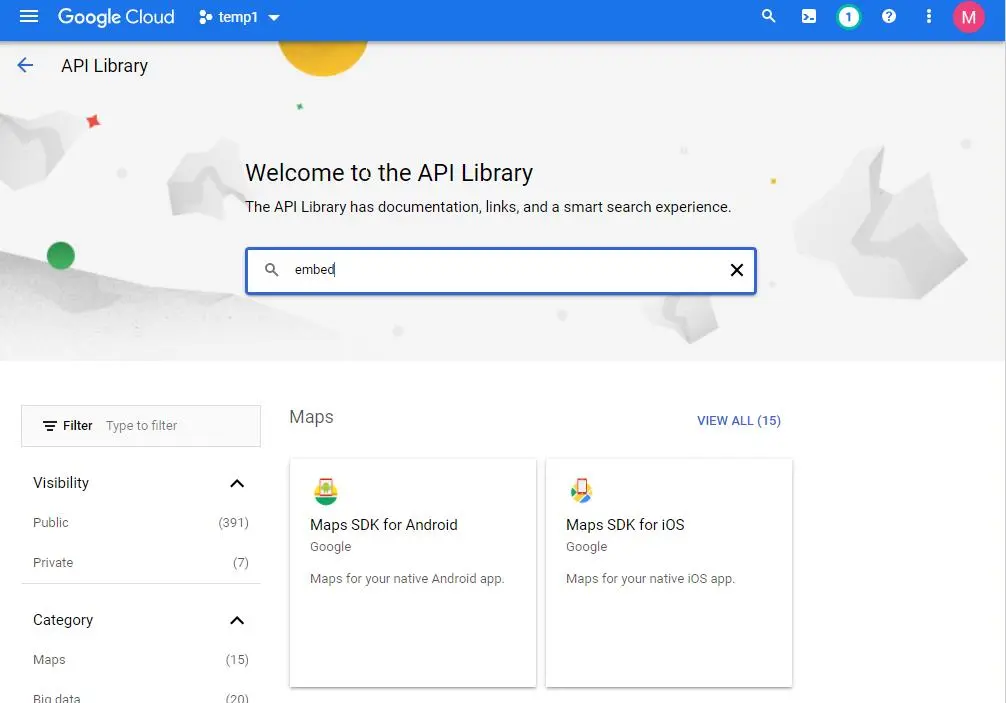
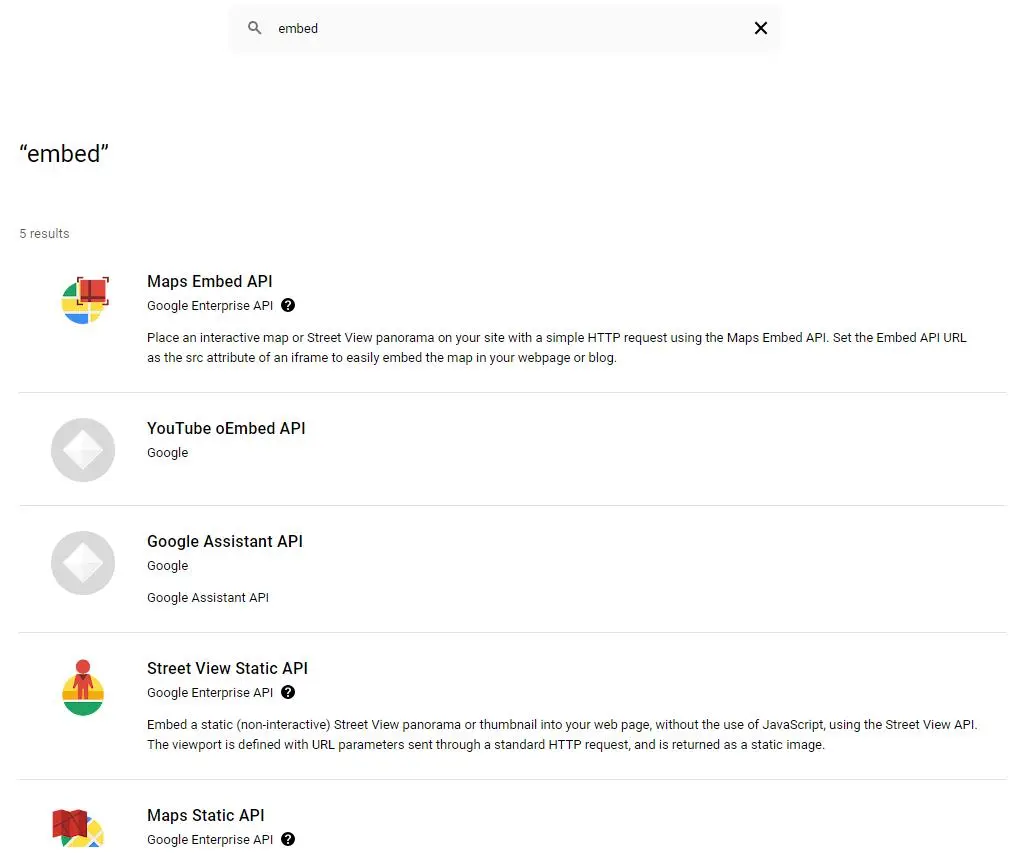
5. Now, we need to enable a certain API for the map. On the ‘Welcome to the API Library’ screen – search for: embed . Confirm with ENTER.

On the list, look for:
Maps Embed API – Place an interactive map or Street View panorama on your site with a simple HTTP request using the Maps Embed API. Set the Embed API URL as the src attribute of an iframe to easily embed the map on your webpage or blog.

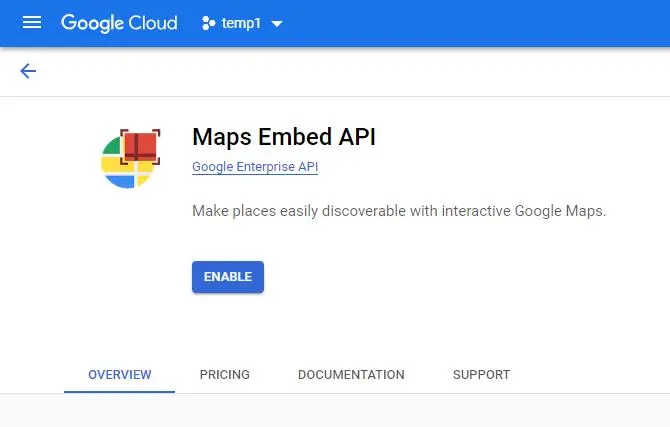
Select it. To confirm enabling Maps Embed API, click the ‘ENABLE’ button.

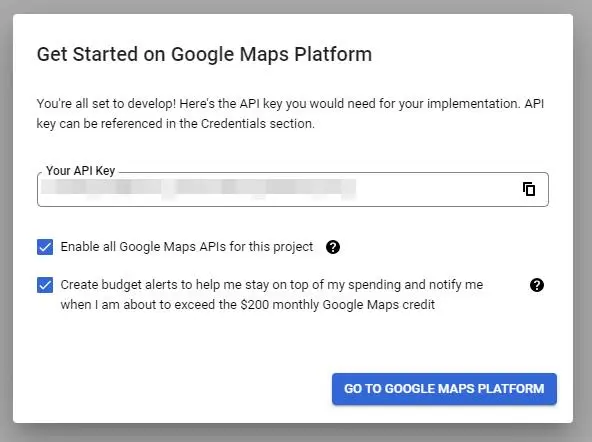
During the last step, you will see a message box with an API KEY generated. It should be used for the iframe “key” parameter. To see more details, click the “Go to Google Maps Platform” button.

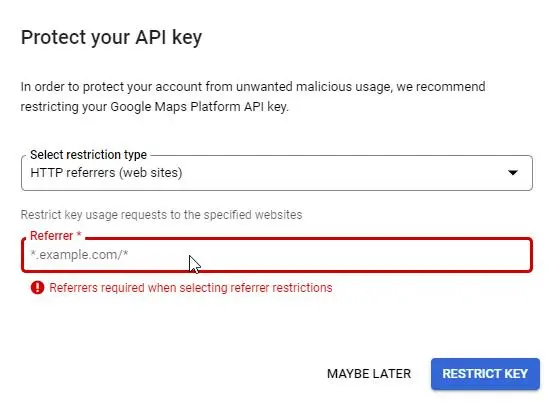
Protect API key
At this point, anybody that knows your API key can use it and use your “quota”. Your Google Map API key is publicly available (everyone can see it by inspecting the source code of the iframe). Google Cloud Platform offers a way to protect your key from unwanted malicious use. You can restrict it using:
- HTTP referrers (websites)
- IP addresses (web servers, cron jobs, etc.)
- Android apps
- iOS apps
- API restriction

Custom maps
Are you interested in creating custom maps – changing marker icon image, adding cluster markers, using Snazzy Maps for custom map styling, implementing info windows or drawing shapes on the map? This is possible, but using a different type of Google Map API: JavaScript API.
The use of Maps JavaScript API requires to configure a billing account and load Javascript API library to the page. It’s more powerful than simple Embeds, but requires some coding knowledge. How to start? More info here: https://developers.google.com/maps/documentation/javascript/overview
That’s it for today’s tutorial. Don’t forget to subscribe to our newsletter to stay up to date with other interesting tips and guidelines.



















