jQuery Shop Locator – custom markers and maps

Some plugins you fall in love with at first sight and some you hate. This one is really hard to dislike. The number of features, ease of use, and styles – all of these make you truly love Shop Locator. I mean it!
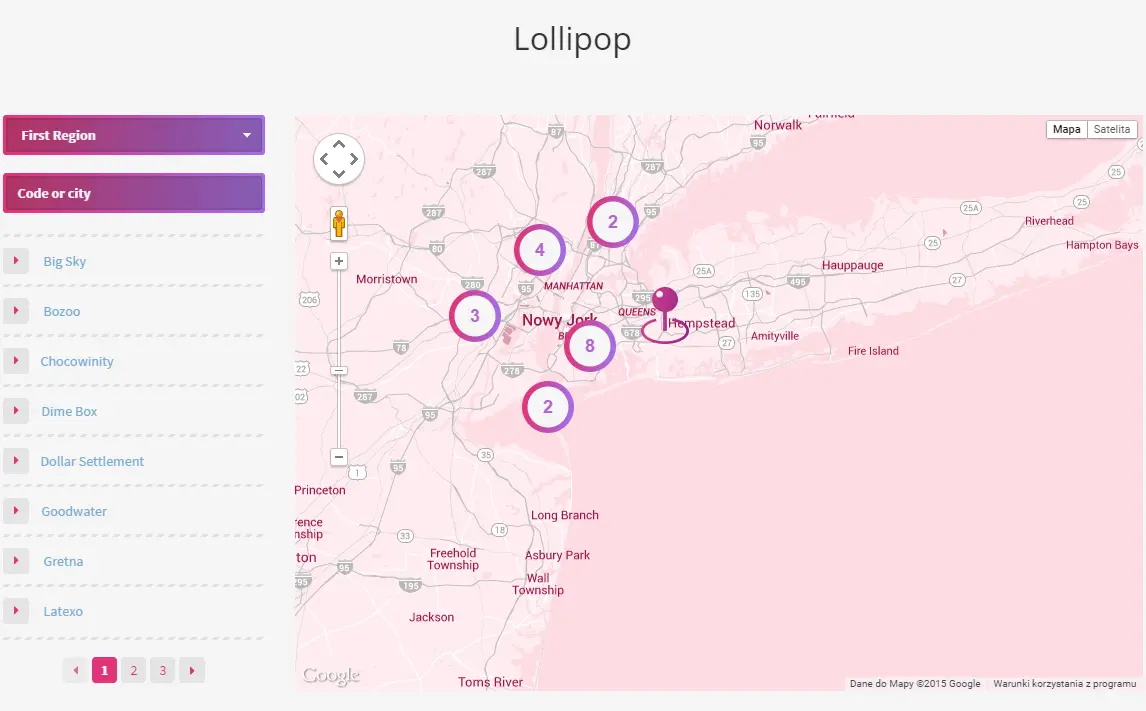
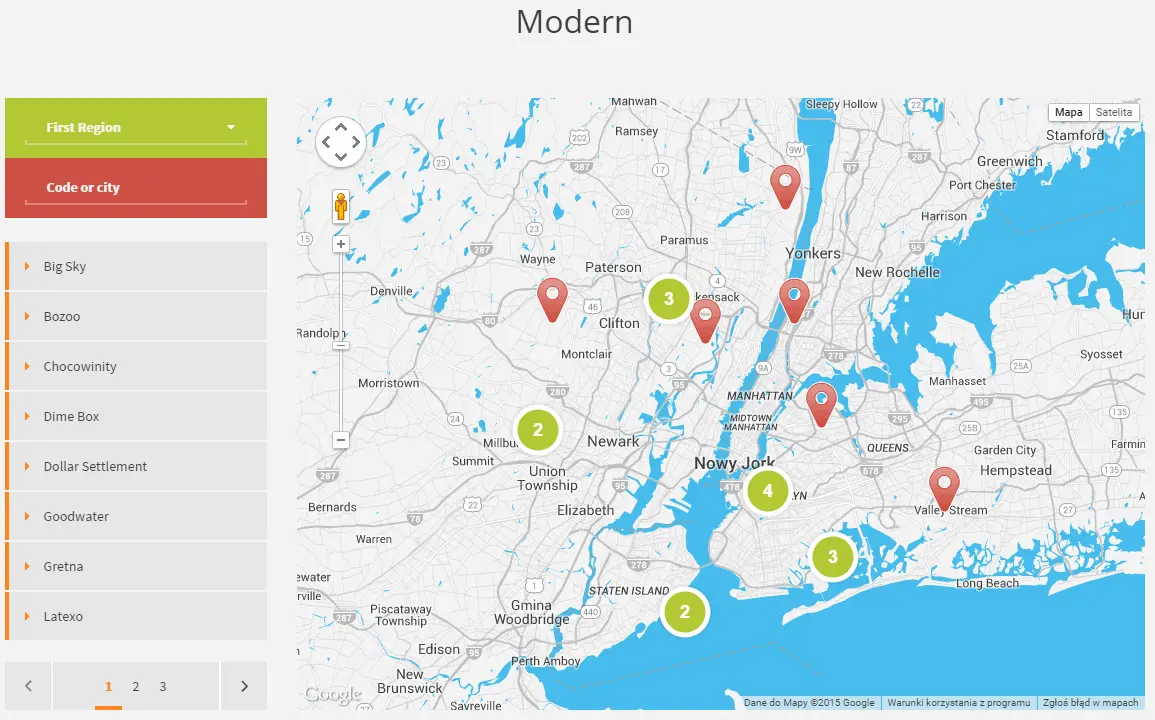
Fully customizable map
This is a fully customizable map plugin. You can have full control of your map with Shop Locator. You can change most components to fit your needs.

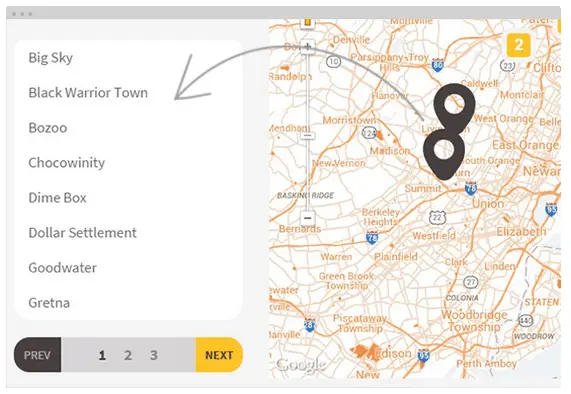
Live search
You can get a list of markers close to you sorted by the closest distance. Searching for markers is now very easy.

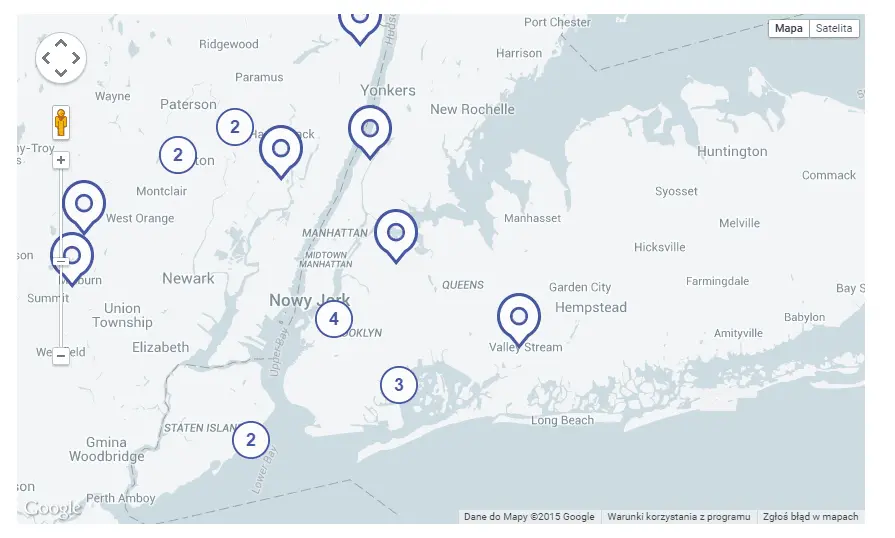
Make your markers feel personal
Shop Locator Plugin gives you full control of your markers. Change icon, animation, position…
You can easily extend it with custom styles. Even map appearance can be customized with new styles!

Show your shops
The Shop Locator Plugin displays all your locations in one list. It is perfect for finding shop branches, companies, and more. Everything is sorted by the nearest location.
You can set the item limit per page and the search radius for your results.

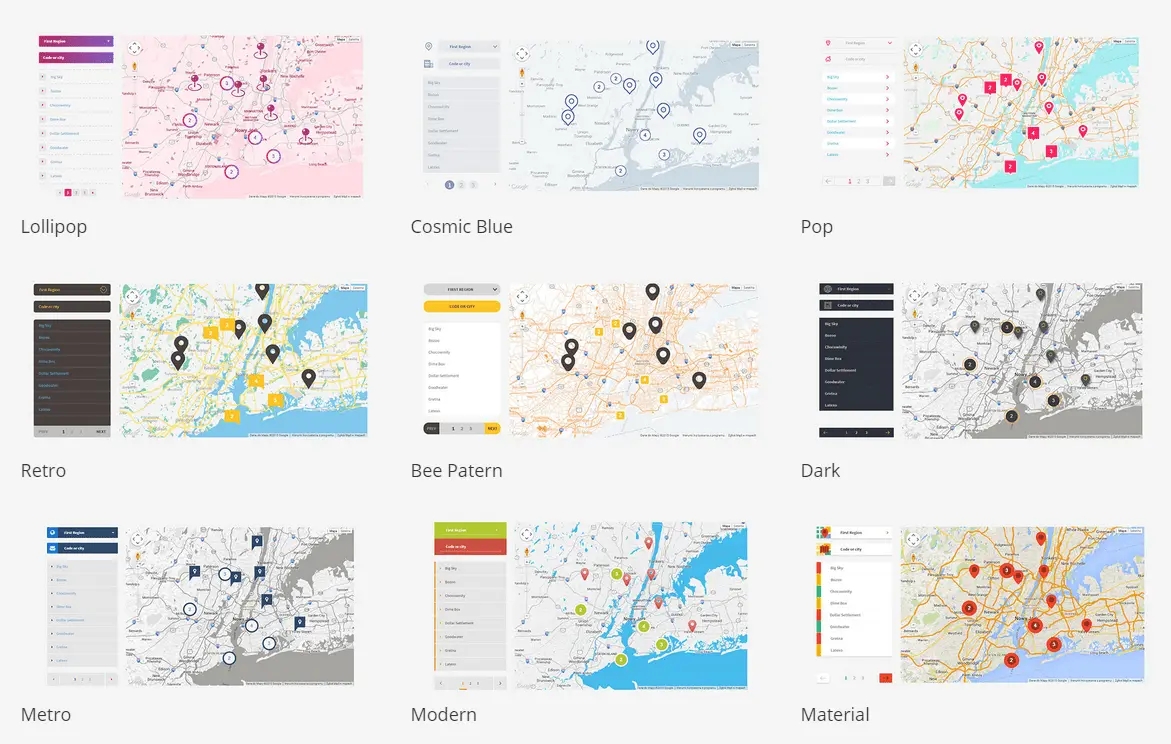
Beautiful skins included
Shop Locator comes with a preset of 9 beautiful and responsive styles. Blend the map with your website.

Here is the link to see the product and some more details:
jQuery Shop Locator’s product official web page
Do not forget to share and like it on Facebook. Thank you!

















