Category
jQuery Image Zoom Plugin

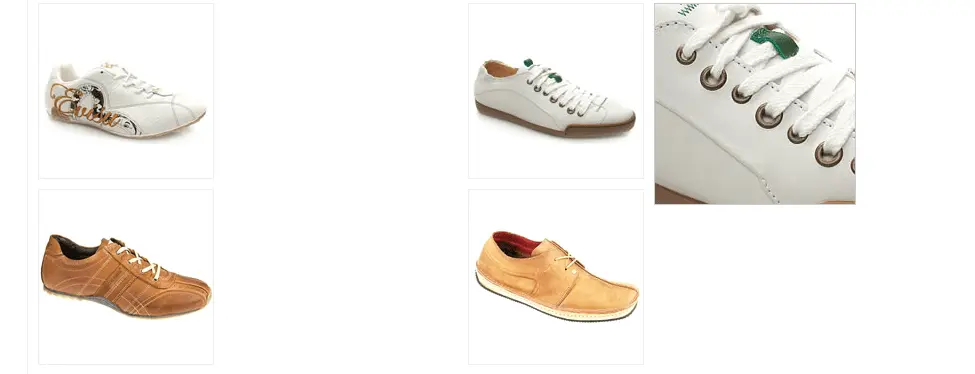
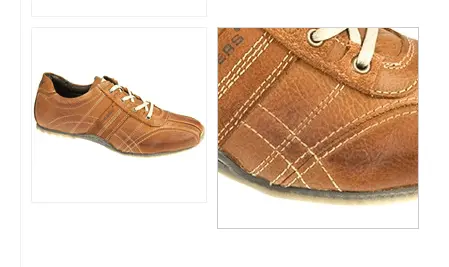
This Plugin allows you to implement a small magnifier window close to the image or images on your web page easily. It’s really easy to implement and it’s a wonderful solution to make your website look even better.

How to use this plugin?
It is easy to implement:
- include the jqzoom.css in your page
- include jQzoom and jQuery code
- assign the “jqzoom” class to the image or images you would like to zoom
- load the plugin at window load
- specify options

Here is the link to the plugin website: http://www.visual-blast.com/jquery/jqzoom-jquery-plugin/
Here is the link to download files: Download jQZoom
Contents
Tags


















