jQuery File Upload

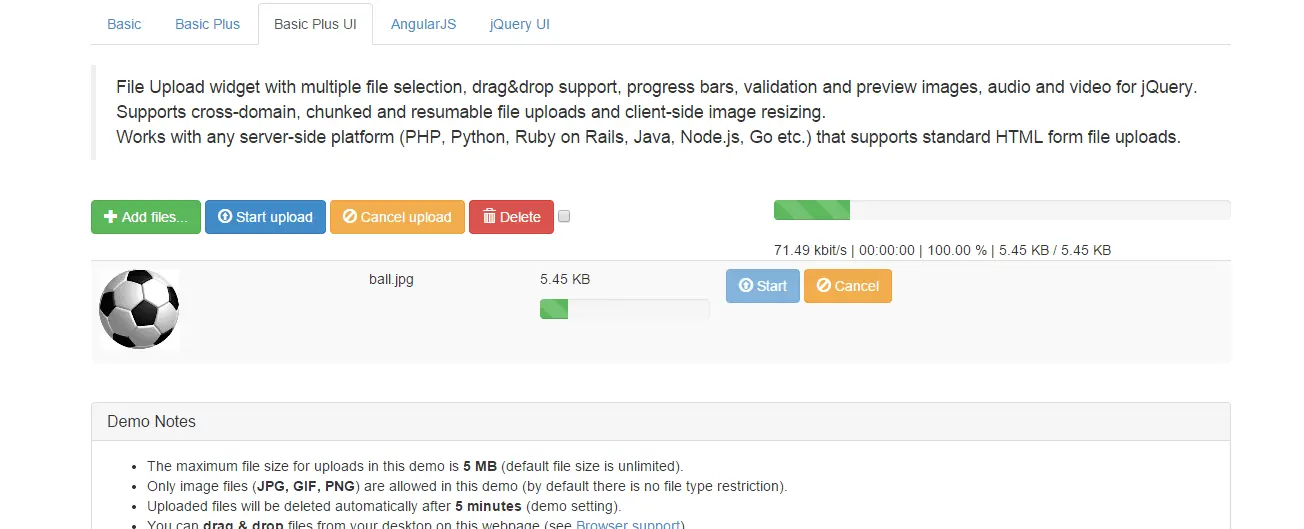
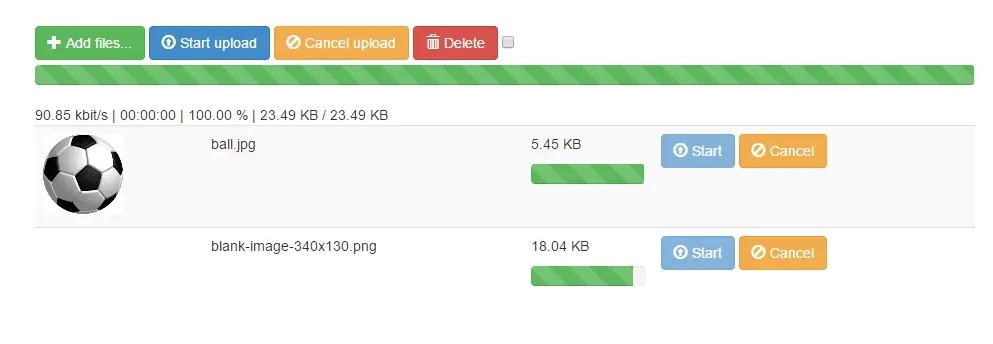
This is a widget with multiple file selection, drag&drop support, progress bars, and preview images. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. File Upload works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go, etc.) and it is easy to embed in your application thanks to a number of hooks and callbacks.
Here is a link to the demo page: http://blueimp.github.io/jQuery-File-Upload/

Features
- Multiple file upload: Enables selecting multiple files at once and upload them simultaneously.
- Drag & Drop support: Enables uploading files by dragging them from your desktop or file manager and dropping them on your browser window.
- Upload progress bar: Shows a progress bar indicating the upload progress for individual files and for all uploads combined.
- Cancelable uploads: Individual file uploads can be canceled to stop the upload progress.
- Resumable uploads: Aborted uploads can be resumed with browsers supporting the Blob API.
- Chunked uploads: Large files can be uploaded in smaller chunks with browsers supporting the Blob API.
- Client-side image resizing: Images can be automatically resized client side with browsers supporting the required JS APIs.
- Preview images, audio and video: A preview of image, audio, and video files can be displayed before uploading with browsers supporting the required APIs.
- No browser plugins (e.g. Adobe Flash) required: The implementation is based on open standards like HTML5 and JavaScript and requires no additional browser plugins.
- Graceful fallback for legacy browsers: Uploads files via XMLHttpRequests if supported and uses iframes as fallback for legacy browsers.
- HTML file upload form fallback: Enables progressive enhancement by using a standard HTML file upload form as a widget element.
- Cross-site file uploads: Supports uploading files to a different domain with cross-site XMLHttpRequests or iframe redirects.
- Multiple plugin instances: Enables using multiple plugin instances on the same webpage.
- Customizable and extensible: Provides an API to set individual options and define callBack methods for various upload events.
- Multipart and file contents stream uploads: Files can be uploaded as standard “multipart/form-data” or a file contents stream (HTTP PUT file upload).
- Compatible with any server-side application platform: Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
Here is the link to download files: https://github.com/blueimp/jQuery-File-Upload

Support
Desktop browsers:
The File Upload plugin is regularly tested with the latest browser versions and supports the following minimal versions:
- Google Chrome
- Apple Safari 4.0+
- Mozilla Firefox 3.0+
- Opera 11.0+
- Microsoft Internet Explorer 6.0+
Mobile browsers
The File Upload plugin has been tested with and supports the following mobile browsers:
- Apple Safari on iOS 6.0+
- Google Chrome on iOS 6.0+
- Google Chrome on Android 4.0+
- Default Browser on Android 2.3+
- Opera Mobile 12.0+
Supported features
For a detailed overview of the features supported by each browser version please have a look at the https://github.com/blueimp/jQuery-File-Upload/wiki/Browser-support.


















