BookBlock: A content flip plugin in jQuery

A jQuery plugin that will create a booklet-like component that lets you navigate through its items by flipping the pages.
One might say that “a weblog is a hierarchy of text, images, media objects and data, arranged chronologically, that can be viewed in an HTML browser”. Needless to say, one may use this media to publish information on any subject, such as oneself. Thus, reading a blog would be like reading a book.
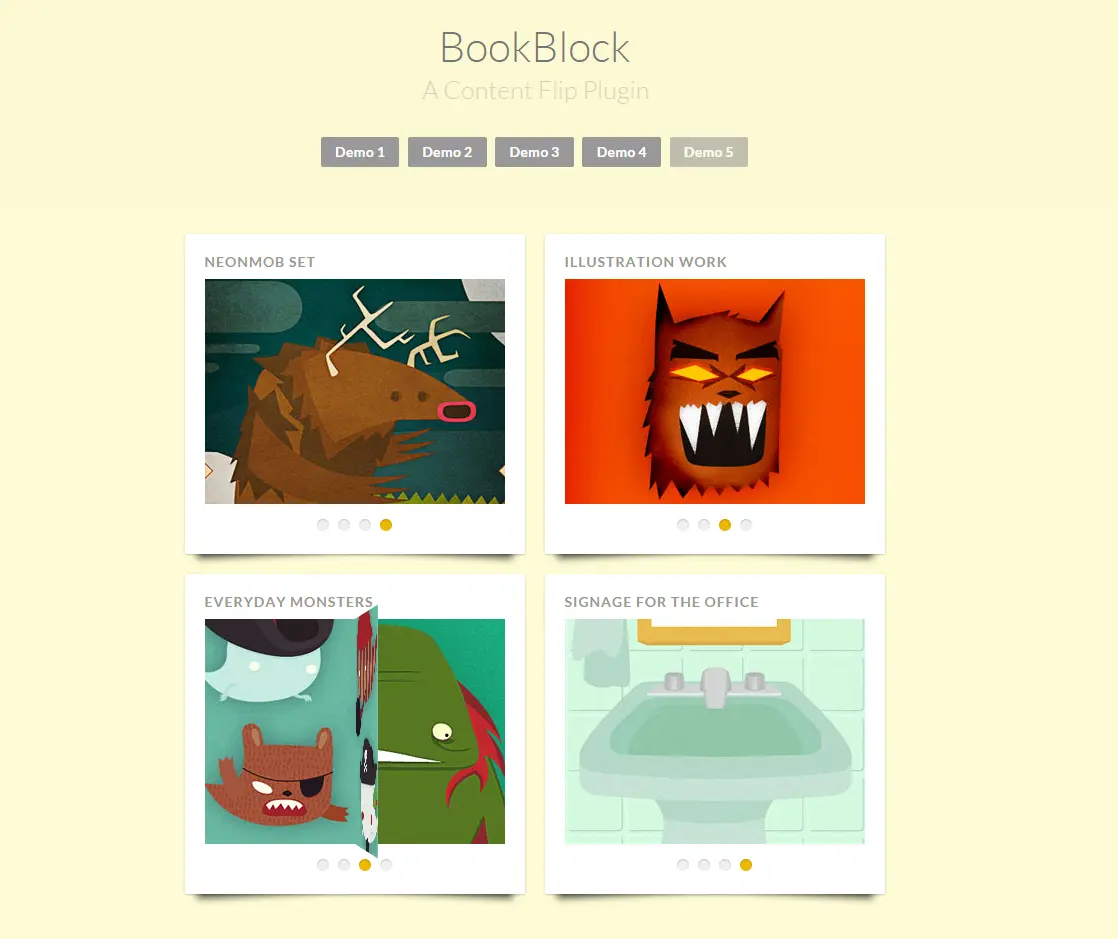
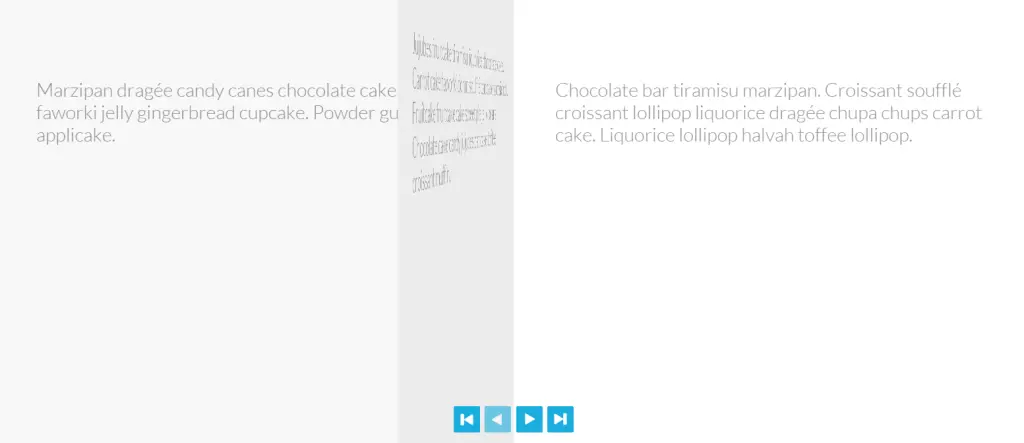
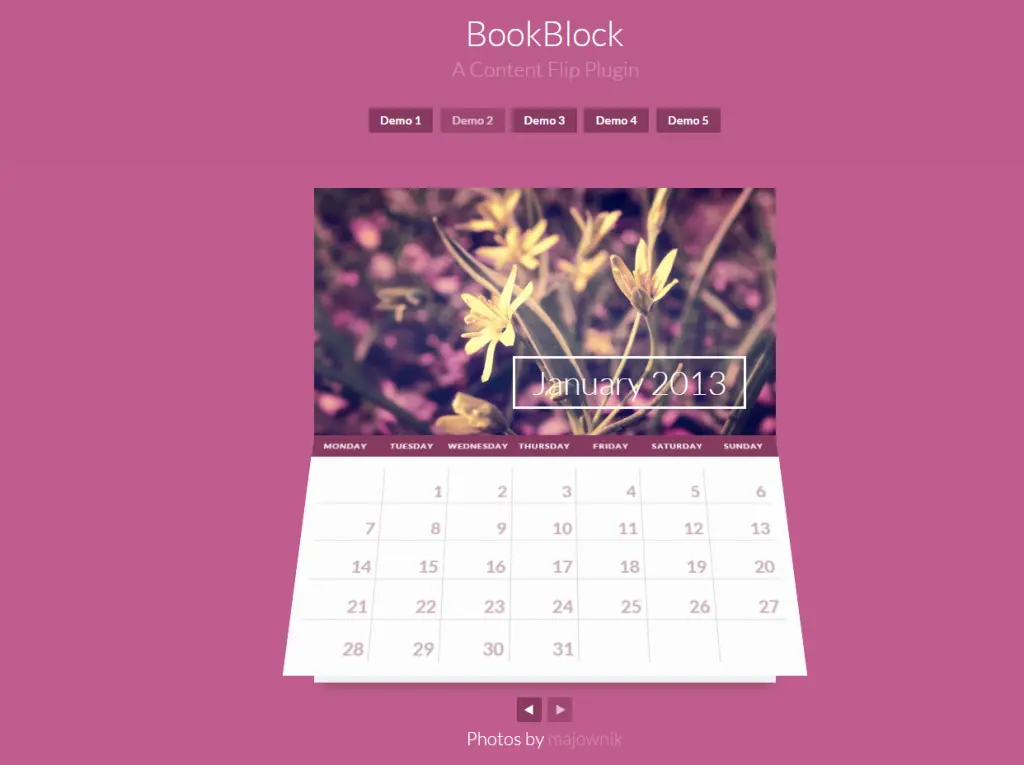
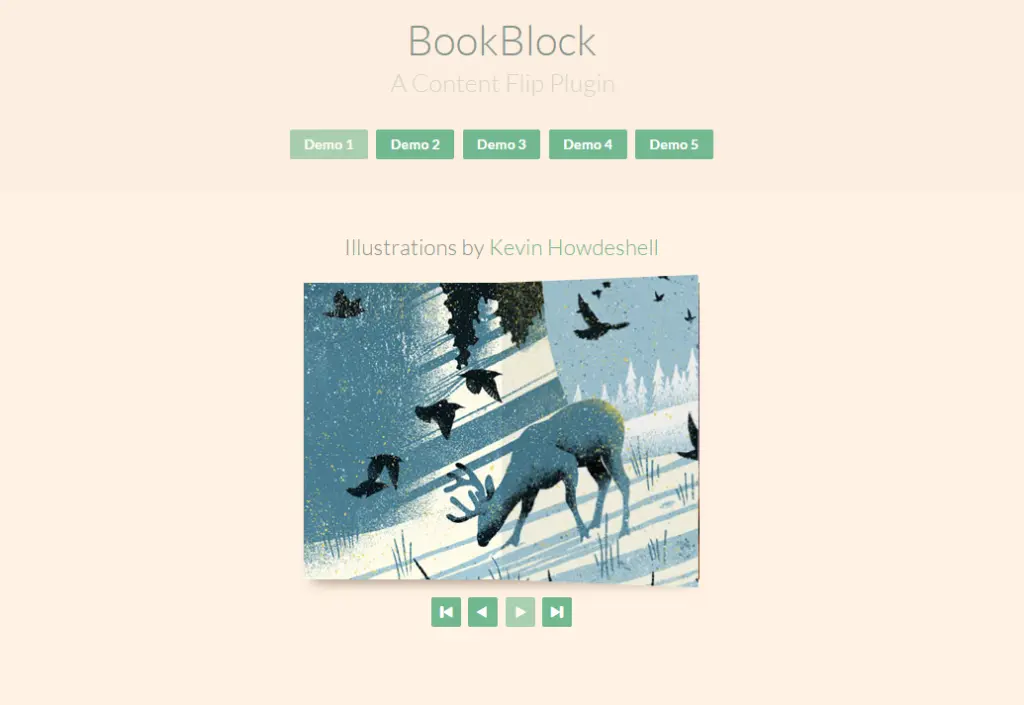
BookBlock is a plugin that allows pages to “flip”. Any content can be used, including images as well as text. The plugin transforms the structure only when needed (i.e. when flipping a page). In addition, going through pages is even more fun with cool effects consisting of shadows and overlays that make “flipping” more real. Try it now! Who said you can’t flip pages on your web browser?

Here is the link to the demo page: http://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/

Here is the link to download files: http://tympanus.net/Development/BookBlock/BookBlock.zip
Code
The following structure will allow adding custom content in a wrapper with the “class bb-item”, which represents an open page (left and right side):
<div id="bb-bookblock" class="bb-bookblock">
<div class="bb-item">
<!-- custom content -->
</div>
<div class="bb-item">
<!-- ... -->
</div>
<div class="bb-item">
<!-- ... -->
</div>
<div class="bb-item">
<!-- ... -->
</div>
<!-- ... -->
</div>The plugin can be called like this:
$(function() {
$( '#bb-bookblock' ).bookblock();
});
Options
The following options are available:
// vertical or horizontal flip
orientation : 'vertical',
// ltr (left to right) or rtl (right to left)
direction : 'ltr',
// speed for the flip transition in ms.
speed : 1000,
// easing for the flip transition.
easing : 'ease-in-out',
// if set to true, both the flipping page and the sides will have an overlay to simulate shadows
shadows : true,
// opacity value for the "shadow" on both sides (when the flipping page is over it).
// value : 0.1 - 1
shadowSides : 0.2,
// opacity value for the "shadow" on the flipping page (while it is flipping).
// value : 0.1 - 1
shadowFlip : 0.1,
// if we should show the first item after reaching the end.
circular : false,
// if we want to specify a selector that triggers the next() function. example: '#bb-nav-next'.
nextEl : '',
// if we want to specify a selector that triggers the prev() function.
prevEl : '',
// If true it overwrites the circular option to true!
autoplay : false,
// time (ms) between page switch, if autoplay is true.
interval : 3000,
// callback after the flip transition.
// page is the current item's index.
// isLimit is true if the current page is the last one (or the first one).
onEndFlip : function( page, isLimit ) { return false; },
// callback before the flip transition.
// page is the current item's index.
onBeforeFlip: function( page ) { return false; }
Check out our other goodies at Code Canyon.



















