Avoid multiple page redirects – HTTP, www, and non-www redirections

With the advent of digitalization, more and more businesses are getting an online presence. Things move and change fast in the online world. Just like we change houses, there are websites, pages, and content that move to new locations all the time. Page redirects are a way of sending your visitors to a different URL then was originally requested. It is the equivalent of post office mail forwarding when you are moving. If your website is moving, you would want your registered users and repeat visitors to tag along as well.
Main Reasons Behind Page Redirects
Moving your entire site to a new domain, consolidating several pages into one, or temporarily directing your traffic to a different location due to maintenance issues are a few good reasons for setting up page redirects. Sometimes, page redirects also happen due to resource utilization issues like CPU, database, and contention issues. There are many types of redirects depending on what you are trying to achieve. These include but are not limited to URL redirects, website redirects, server-side, and client-side redirects.
However, as important as redirects are, they also come with some drawbacks. In the next section, we will discuss why it is important to avoid them as much as possible.
Issues with Redirects and why they should be avoided
Redirects are useful on one hand and bothersome on the other. Per the leading web development resource, web.dev, the main issue they pose are increased load times. Every time your browser tries to reach a page that has been redirected, the DNS server will typically return an HTTP response like this one:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
This adds an additional step for your browser as it must make another connection request to the new path where the page resides now. This round-trip over the internet causes a delay in the response time for the end-users. The more redirects you have, the slower the load times will be.
Let us now learn how to audit page redirects using Google’s popular new web optimization tool.
How to audit multiple redirects with Lighthouse
Lighthouse is Google’s open-source web optimization tool. To help reduce lag and improve load times, Lighthouse offers an Avoid Page Redirects Audit.
Redirects are good and bad at the same time – while they help with SEO and add a convenience factor, they spike latency and can also demote your landing pages. Lighthouse comes to the rescue for such situations by preemptively informing you on certain navigation requests that will trigger redirects.
You can perform a website audit by plugging in a webpage and Lighthouse will perform an audit on it. If the page has two or more redirects, it will fail the audit. Lighthouse can audit for multiple redirects using various methods – you can use the CLI, perform it from a Web UI, as a node module, or in Chrome Dev Tools. In this example, we will use the Chrome Dev Tools to conduct the audit.
Here are the steps you would need to take:
- Make sure you have Google Chrome for Desktop
- Inside Google Chrome, go to the URL that you want to audit. All URLs can be audited by Lighthouse.
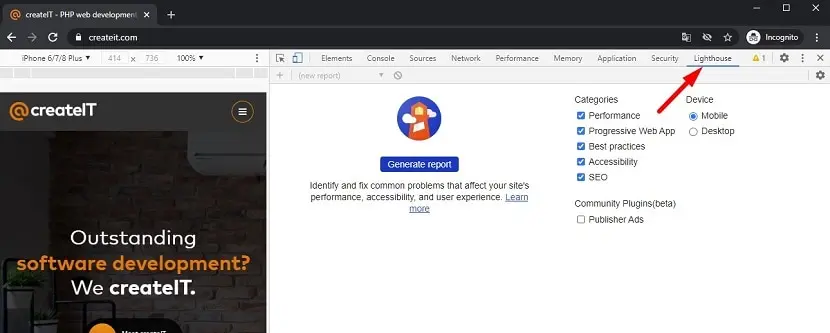
- Open the Chrome DevTools (Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS)) and click the Lighthouse

- You will see a list of all the audit categories. Leave them all enabled or pick and choose the ones you are looking to audit.
- Now click Generate report. Lighthouse will give you a report on the requested page or website after 30 to 60 seconds.
Now that you have the audit report in front of you, it is time to eliminate the redirects.
How to eliminate redundant redirects
Redirects are a necessity in some situations but can trigger additional HTTP requests and increase the Round-Trip Time (RTT). RTTs range from less than one millisecond to over a second which is the worst-case scenario. To minimize the RTTs, we need to eliminate multiple and redundant redirects. The best way to go about doing that is by restricting redirects to only those situations where it is completely necessary. Since most traffic traveling on the internet is comprised of HTTP requests, it is important to minimize the number of requests needed to reach your destination.
Also, if redirects are happening due to resource utilization issues, then another great option is to control the network traffic to the intended website. You can tear up the traffic into time slots or geographical areas. This will make the load manageable and reduce the redirects in return. If you are on a cloud-based infrastructure, you can try investing in a virtual load balancer to spawn additional instances whenever network traffic exceeds the expectations. If your network traffic is well-managed, the page redirects will be minimized.
Once all the unnecessary redirects are eliminated, you should set up the necessary redirects on your web server. We will discuss two different scenarios in the next section.
Redirecting with Apache
Web security has gained momentum and is the topmost priority for all organizations. Due to this, HTTPS is becoming the default connection protocol for websites. However, this growing shift has caused issues for developers and system administrators as they are made to redirect all non-HTTP sites to HTTPS. Not to mention, redirecting from www to non-www hostnames and vice versa.
Redirect to https and non-www hostnames
If you are hosting your site on an Apache server, here is the code you need to redirect to https and non-www hostnames:
# Canonical HTTPS/non-WWW
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www\.yourdomainname\.com [NC]
RewriteRule (.*) https://yourdomainname.com/$1 [L,R=301]
</IfModule>
You can place this code in the root .htaccess of your site as that will ensure all requests are covered. Here is what it will do:
- Checks if mod_rewriteis available
- Checks if HTTPS is off, or if the request includes www
- If either condition matches, the request qualifies and is redirected to the https/non-www address
Redirect to https and www
The following technique redirects qualified requests to the https and www versions of your web pages. Add to your site’s root .htaccess file:
# Canonical https/www
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteCond %{HTTP_HOST} ^(.*)$ [NC]
RewriteRule (.*) https://www.%1/$1 [R=301,L]
</IfModule>
This code does the following:
- Checks if mod_rewriteis available
- Checks if HTTPS is off, or if the request does not include www
- If either condition matches, the request qualifies and is redirected to the https/www address
When placed in the root .htaccess, this technique covers all requests, providing complete https/www canonicalization for your site.
No editing is required with this code and it is entirely plug-and-play.
Redirecting with Nginx
Most developers like working with Nginx as it is a free and open-source HTTP and reverse proxy server. Nginx handles the biggest loads of websites on the web.
Redirect HTTP to https
If you happen to be using an Nginx server, then take the following steps to redirect the HTTP traffic to HTTPS.
server {
listen 80;
server_name yourdomainame.com www.yourdomainname.com;
return 301 https://yourdomainname.com$request_uri;
}
Redirect to www to non-www
This is the code you would use to redirect the qualified requests to HTTPS and www versions of your web pages:
server {
server_name www.domainname.com;
return 301 $scheme://domainname.com$request_uri;
}
Conclusion
There are a plethora of reasons for page redirects – from changed website structures, deleted pages, new domain names to resource utilization issues. As important as page redirects are, they can also be a nuisance in terms of slowing down your load speeds. However, armed with minimal insight and the tips and ideas presented in this article, you should be able to say goodbye to lags and delays by avoiding multiple page redirects in the best way possible.


















