Lightweight cookie bar GDPR for WordPress

To meet EU cookie law (the popular GDPR), every website needs to display information about the used cookies. It’s recommended to allow the user to choose which types of cookies he can accept. The plugin already has 26 language translations defined, the forceLang parameter should be used for choosing the proper language. The available built-in GDPR texts translations: Brazilian Portuguese, Bulgarian, Catalan, Croatian, Czech, Danish, Dutch, English, French, Finnish, German, Greek, Hungarian, Italian, Norwegian, Spanish, Swedish, Occitan, Polish, Portuguese, Romanian, Russian, Slovak, Slovenian, Swedish and Turkish.
Privacy control
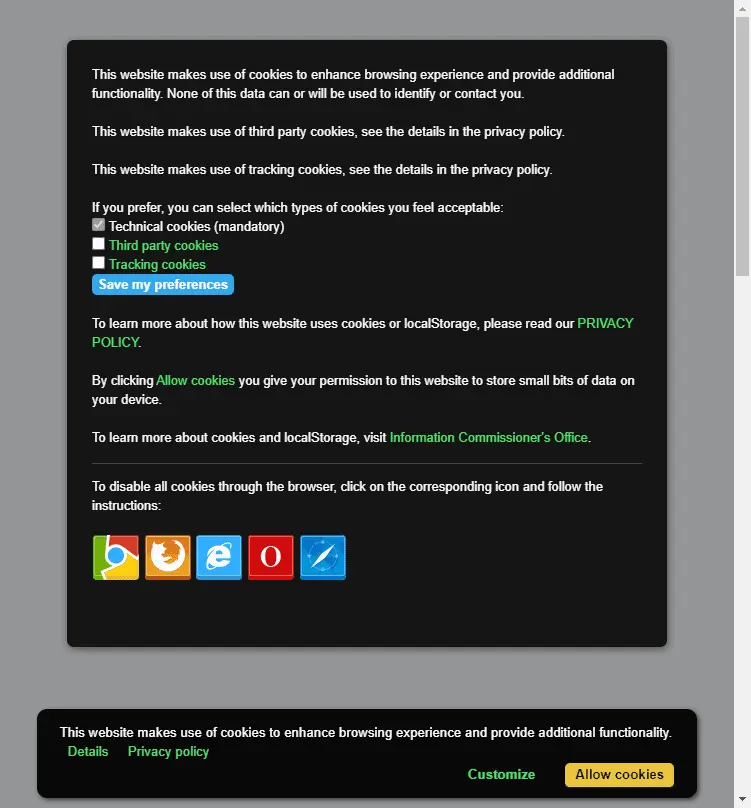
The GDPR law was implemented for users to decide which data they want to share with the website (privacy policy). There are mandatory cookies (technical) that are necessary for a page to work. Other cookie levels include: tracking (for gathering statistics on usage) and third-party (cookies added by external services, like: Facebook or the Chat widget). The ‘Cookie Bar’ is a simple plugin that can handle basic scenarios.
WP cookie bar
The CookieBar is written in vanilla javascript. The compiled assets can be downloaded from the GitHub release section here: https://github.com/ToX82/cookie-bar/releases . With GeoIP disabled, the plugin is lightweight and doesn’t have a negative impact on page speed performance. It’s easy to initialize: just enqueue the .js file with proper url params. We’re going to add it directly to WordPress using the action: ‘wp_enqueue_scripts’.
/**
* functions.php
* Add CookieBar in WordPress
*/
add_action( 'wp_enqueue_scripts', 'ct_scripts', 10 );
function ct_scripts() {
// cookie bar script
$lang = 'en';
$privacy_page_url = '/privacy-policy/';
$blog_id = get_current_blog_id();
if($blog_id == 2){
$lang = 'de';
$privacy_page_url = '/de/privacy-policy/';
}
$script_args = array(
'forceLang' => $lang,
'theme' => 'flying',
'always' => 1,
'noGeoIp' => 1,
'showPolicyLink' => 1,
'privacyPage' => $privacy_page_url
);
// more option
$website_using_tracking_cookies = true;
if($website_using_tracking_cookies){
$script_args['tracking'] = 1;
$script_args['customize'] = 1;
}
$website_using_third_party_cookies = true;
if($website_using_third_party_cookies){
$script_args['thirdparty'] = 1;
$script_args['customize'] = 1;
}
wp_enqueue_script( 'cookie-bar-js', add_query_arg( $script_args, get_template_directory_uri() . '/assets/cookie-bar/cookiebar-latest.min.js'), array(), '3', true );
}
Force user option selection
In rare cases, we want to force user choice. If the user does not select the types of cookies he is willing to accept, the cookie popup will appear and block access to the website. The solution is to just add a new param to $script_args array.
// Blocking (forces a user to select whether to accept or decline cookies)
$force_user_choice = true;
if($force_user_choice){
$script_args['blocking'] = 1;
}
The cookieBAR WordPress plugin
The author also released a plugin on WordPress.org, Plugin Directory. If you don’t have the ability to apply custom code to your theme, activating the plugin can be an option for you: https://wordpress.org/plugins/cookiebar/
Disclaimer
This tutorial is just an opinion. It comes without any warranty, to the extent permitted by applicable law. Use at your own risk and double check your local law before using it.