Ninja pdf form submission – customized ninja PDF forms

If you would like to know more about the plugin itself and how it can influence your website, you have come to the right place.
What is Ninja Forms?
Ninja Forms is a free plugin for WordPress that allows you to quickly and easily build any form you need and maintain the quality of an official document. With over 11 000 000 downloads, Ninja Forms is quickly becoming one of the most popular tools for WordPress. Build complex forms without the need for coding!
What are the possibilities provided by Ninja Forms?
Ninja Forms is very simple to use, but it also features numerous developer tools, with dozens of functions and filters that will allow you to work the way you like it. For example, with just a few clicks, you can use the PDF Form Submission add-on to export any WordPress form as a PDF copy and send it to whoever needs to see it. Not only that, you can also customize the PDF file as you see fit. CSVs may be hard to read and difficult to open, and a conversion to PDF will not only make the file more user friendly, but it will also make it look like a formal document.
After the installation of Ninja Forms, it is really intuitive and fast to customize ninja forms pdf, but you have to go through the entire process carefully not to create potential bugs.
1. Create a custom PDF template
Wp-admin / Ninja Forms / Form Details / Advanced / PDF Submission – Custom Document Body
<p style="border-bottom:1px solid #1679BD">
Job Title: {field:textbox_50}</p>
<p style="border-bottom:1px solid #1679BD">
Address: {field:textbox_40}</p>
<p style="border-bottom:1px solid #1679BD">
Phone: {field:textbox_52}</p>
<div style="float: right;width: 25%; text-align: right;">
<p style="font-weight: bold">Your choice</p>
<p><input type="checkbox" {field:checkbox_57}=""></p>
<p><input type="checkbox" {field:checkbox_58}=""></p>
<p><input type="checkbox" {field:checkbox_59}=""></p>
<p><input type="checkbox" {field:checkbox_75}=""></p>
<p><input type="checkbox" {field:checkbox_60}=""></p>
<p><input type="checkbox" {field:checkbox_61}=""></p>
</div>
2. Test generating PDF files for specific form submission
Wp-admin / Ninja Forms / Select a Form – hover over a row and click ‘Export to PDF’. The issue: ‘Single Checkbox’ Ninja form field value isn’t rendered in generated PDF. Below we provide the plugin methods and bug placement.
<?php
protected function addSubmissionTableToPdf($args)
{
(...)
/**
* Bug - filter below is not replacing checkbox values...
*/
// Run our custom body setting through our merge tags filter to replace any merge tags with submitted values.
$document_body = apply_filters( 'ninja_forms_merge_tags', $this->form_settings[ 'document_body' ] );
$this->pdf->WriteHTML( $document_body );
} else {
// Use default table output.
$this->createSubmissionTable($args);
}
}
?>

3. Bugfix:
A. Add an additional filter into plugins code.
Hopefully in the next plugin update the authors will add fix into plugins core files.
Filter name: ct_ninja_forms_merge_tags
?php
protected function addSubmissionTableToPdf($args)
{
(...)
if ( isset ( $this->form_settings[ 'use_document_body' ] ) &&
1 == $this->form_settings[ 'use_document_body' ]
) {
// Run our custom body setting through our merge tags filter to replace any merge tags with submitted values.
$document_body = apply_filters( 'ninja_forms_merge_tags', $this->form_settings[ 'document_body' ] );
/**
* CT FIX for checkboxes
*/
$document_body = apply_filters( 'ct_ninja_forms_merge_tags', $document_body, $_GET['sub_id'] );
$this->pdf->WriteHTML( $document_body );
} else {
// Use default table output.
$this->createSubmissionTable($args);
}
}
?>
B. Add filter function into your wordpress theme, ex: functions.php
<?php
add_filter("ct_ninja_forms_merge_tags", "ct_ninja_forms_merge_tags_func", 10, 2);
function ct_ninja_forms_merge_tags_func($body, $post_id){
// {ct:_field_57}
$vars = array();
$meta = get_post_meta($post_id);
foreach($meta as $key => $single):
$key_name = "{ct:". $key ."}";
if(is_array($single)){
if($single[0] == 'on' || $single[0] == '1' ) {
$single[0] = "checked=checked";
}
}
$vars[$key_name] = $single[0];
endforeach;
$final_body = strtr($body, $vars);
return $final_body;
}
?>
C. Modify “Ninja Forms – PDF Form Submissions” Document Body
<p style="border-bottom:1px solid #1679BD">
Job Title: {field:textbox_50}</p>
<p style="border-bottom:1px solid #1679BD">
Address: {field:textbox_40}</p>
<p style="border-bottom:1px solid #1679BD">
Phone: {field:textbox_52}</p>
<div style="clear: both;overflow: hidden;">
<div style="float:left; width: 75%; text-align: left;">
<p> </p>
<p>Option 1</p>
<p>Option 2</p>
<p>Option 3</p>
<p>Option 4</p>
<p>Option 5</p>
</div>
<div style="float: right;width: 25%; text-align: right;">
<p style="font-weight: bold">Your choice</p>
<p><input type="checkbox" {ct:_field_57}=""></p>
<p><input type="checkbox" {ct:_field_58}=""></p>
<p><input type="checkbox" {ct:_field_59}=""></p>
<p><input type="checkbox" {ct:_field_75}=""></p>
<p><input type="checkbox" {ct:_field_60}=""></p>
<p><input type="checkbox" {ct:_field_61}=""></p>
</div>
</div>
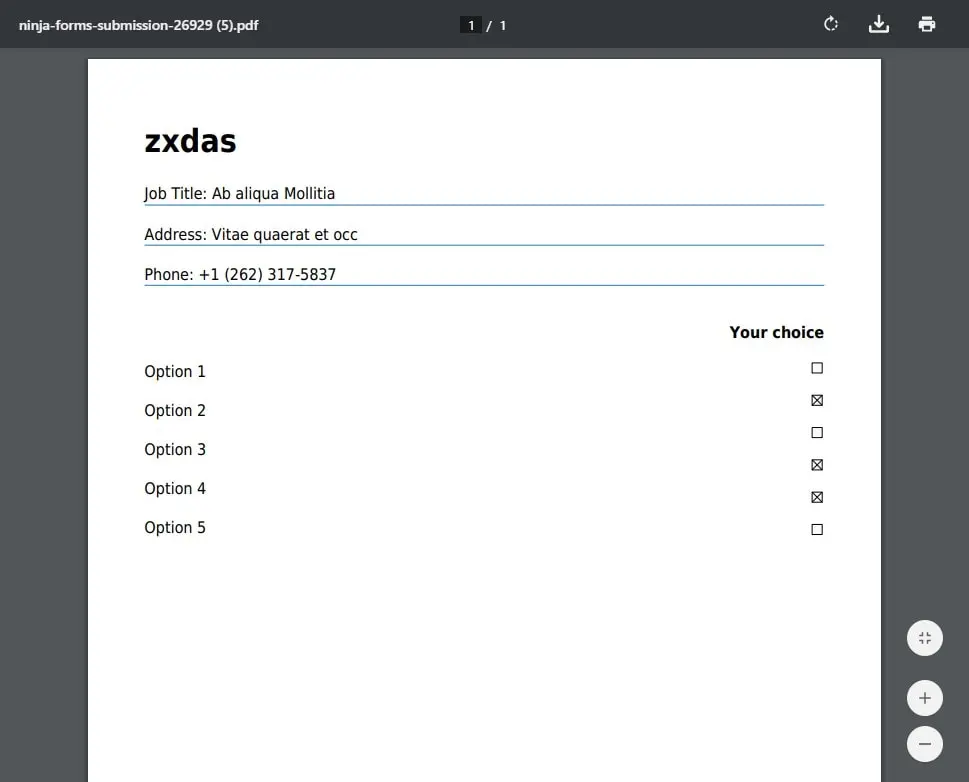
4. That’s it!
Now the PDF should be generated properly. Checkboxes values will render properly (inputs in PDF will be checked).