Load SVG icons efficiently

CHALLENGE: find the best way to embed SVG icons to the site
SOLUTION: add icons inline and display using: use xlink:href
SVG technology is quite cool, the main benefits are scalability, small file size and the ability to style it. There are multiple ways of displaying SVG icons. Our goal is to embed SVG icons globally, so we can reuse them in different parts of the website. Having a short HTML markup for the icon and the option to change its color are some of the other useful features to have. Here is the suggested solution for efficient SVG embedding.

Hidden SVG in header
For icons to appear really fast, without the need to wait for long loading time, we will add inline SVG code in the header part of the website, just after the open body tag. Icons will be hidden by default and ready to be re-used in any part of the site. Here is a WordPress theme example. We’re using require_once to include a php file with the icons.
<?php
/** * header.php * The header for our theme. */
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head> <?php wp_head(); ?> </head>
<body <?php body_class(); ?>>
<?php require_once get_template_directory() . '/inc/svgs-icons.php'; ?>
<div id="page" class="site"> <div id="content" class="site-content">SVG icons as symbols
Our PHP file svgs-icons.php includes the main svg and defs elements. Each SVG icon is added as a symbol with a unique id and viewBox which sets the default size of the element. The main svg tag has display none attribute to ensure that icons are hidden when page is loading.
<?php
/**
* /inc/svgs-icons.php
*/
?>
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<symbol id="paypal-ico" viewBox="0 0 23.85 24.45">
<path d="M22.36,4.27a7,7,0,0,1,.27,5.24C20.51,16.42,11,16,9.58,16a1.75,1.75,0,0,0-1.7,1.29l-1,4.5a1.69,1.69,0,0,1-1.71,1.5H1.8a1,1,0,0,0,1.06,1.13H6A1.69,1.69,0,0,0,7.69,23l1-4.5a1.76,1.76,0,0,1,1.7-1.29c1.38,0,10.93.38,13.05-6.54C23.95,9.08,24.33,6.24,22.36,4.27Z" transform="translate(0 0)"/>
<path d="M5.89,20.85l1-4.5a1.75,1.75,0,0,1,1.7-1.28c1.38,0,10.93.37,13-6.54C22.44,6,23,0,13.34,0h-7A1.81,1.81,0,0,0,4.56,1.47L0,21.12a1,1,0,0,0,1,1.23H4.17A1.68,1.68,0,0,0,5.89,20.85ZM8.51,9.42l0.93-4a1.77,1.77,0,0,1,1.25-1.25,11.39,11.39,0,0,1,3,.11A2.51,2.51,0,0,1,15.8,7.36c-0.54,4-6.69,3.4-6.69,3.4A1,1,0,0,1,8.51,9.42Z" transform="translate(0 0)"/>
</symbol>
<symbol id="002facebook" viewBox="0 0 61 62">
<path d="M35 17v5.2h-2.6c-.897 0-1.3 1.053-1.3 1.95v3.25H35v5.2h-3.9V43h-5.2V32.6H22v-5.2h3.9v-5.2a5.2 5.2 0 0 1 5.2-5.2H35z" fill-rule="nonzero"/>
</symbol>
<symbol id="002instagram" viewBox="0 0 512 512">
<path d="M256 49.471c67.266 0 75.233.257 101.8 1.469 24.562 1.121 37.9 5.224 46.778 8.674a78.052 78.052 0 0 1 28.966 18.845 78.052 78.052 0 0 1 18.845 28.966c3.45 8.877 7.554 22.216 8.674 46.778 1.212 26.565 1.469 34.532 1.469 101.8s-.257 75.233-1.469 101.8c-1.121 24.562-5.225 37.9-8.674 46.778a83.427 83.427 0 0 1-47.811 47.811c-8.877 3.45-22.216 7.554-46.778 8.674-26.56 1.212-34.527 1.469-101.8 1.469s-75.237-.257-101.8-1.469c-24.562-1.121-37.9-5.225-46.778-8.674a78.051 78.051 0 0 1-28.966-18.845 78.053 78.053 0 0 1-18.845-28.966c-3.45-8.877-7.554-22.216-8.674-46.778-1.212-26.564-1.469-34.532-1.469-101.8s.257-75.233 1.469-101.8c1.121-24.562 5.224-37.9 8.674-46.778a78.052 78.052 0 0 1 18.847-28.967 78.053 78.053 0 0 1 28.966-18.845c8.877-3.45 22.216-7.554 46.778-8.674 26.565-1.212 34.532-1.469 101.8-1.469m0-45.391c-68.418 0-77 .29-103.866 1.516-26.815 1.224-45.127 5.482-61.151 11.71a123.488 123.488 0 0 0-44.62 29.057A123.488 123.488 0 0 0 17.3 90.982c-6.223 16.025-10.481 34.337-11.7 61.152C4.369 179 4.079 187.582 4.079 256s.29 77 1.521 103.866c1.224 26.815 5.482 45.127 11.71 61.151a123.489 123.489 0 0 0 29.057 44.62 123.486 123.486 0 0 0 44.62 29.057c16.025 6.228 34.337 10.486 61.151 11.71 26.87 1.226 35.449 1.516 103.866 1.516s77-.29 103.866-1.516c26.815-1.224 45.127-5.482 61.151-11.71a128.817 128.817 0 0 0 73.677-73.677c6.228-16.025 10.486-34.337 11.71-61.151 1.226-26.87 1.516-35.449 1.516-103.866s-.29-77-1.516-103.866c-1.224-26.815-5.482-45.127-11.71-61.151a123.486 123.486 0 0 0-29.057-44.62A123.487 123.487 0 0 0 421.018 17.3c-16.025-6.223-34.337-10.481-61.152-11.7C333 4.369 324.418 4.079 256 4.079z"/><path d="M256 126.635A129.365 129.365 0 1 0 385.365 256 129.365 129.365 0 0 0 256 126.635zm0 213.338A83.973 83.973 0 1 1 339.974 256 83.974 83.974 0 0 1 256 339.973z"/><circle cx="390.476" cy="121.524" r="30.23"/>
</symbol>
</defs>
</svg>Display SVG icons using xlink:href
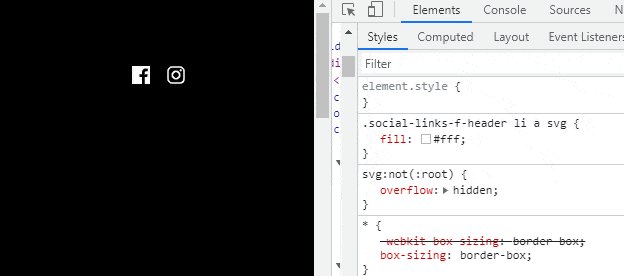
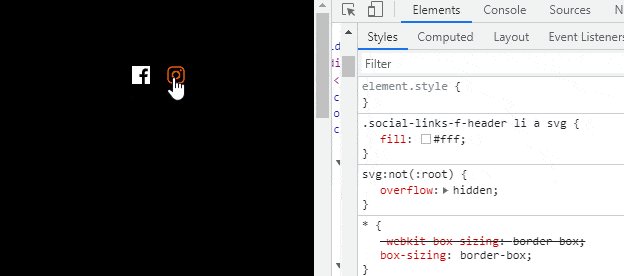
Now, icons are globally accessible on every page. To render an icon, we can just use <use xlink:href=”#002facebook”></use> , where href is “#” plus id value defined on symbol tag in the svgs-icons.php file. Here is an example of adding social icons with links:
<ul class="social-links">
<li><a href="#" target="_blank">
<svg viewBox="0 0 60 60">
<use xlink:href="#002facebook"></use>
</svg>
</a>
</li>
<li><a href="#" target="_blank">
<svg viewBox="0 0 60 60" class="instagram-svg">
<use xlink:href="#002instagram"></use>
</svg>
</a>
</li>
</ul>Changing colors
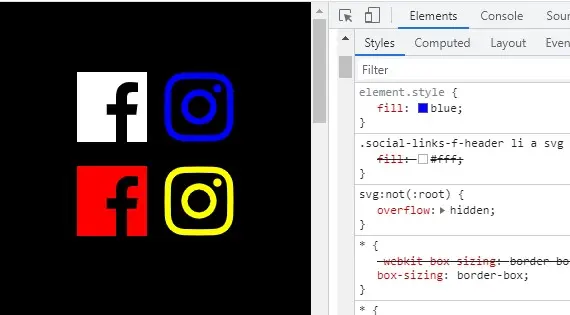
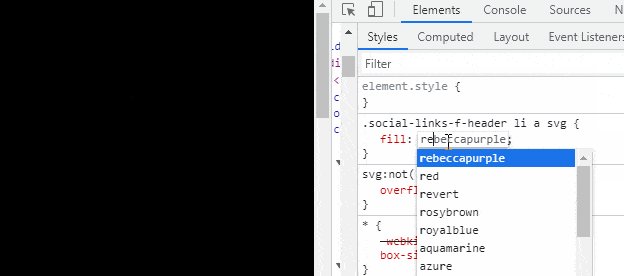
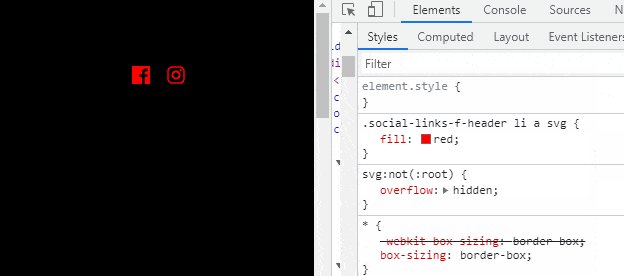
For changing svg element colors, we can apply the CSS fill attribute. By using different CSS classes, we can have the same icon in two places, using different colors. An example of changing icon colors to red:
.social-links svg {
fill:red;
}
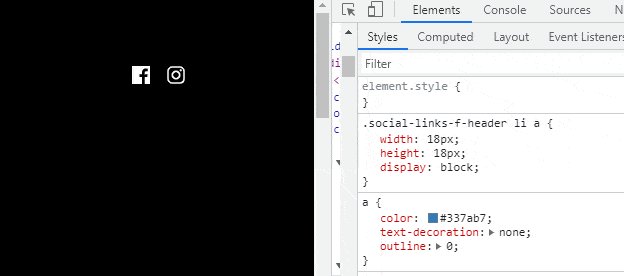
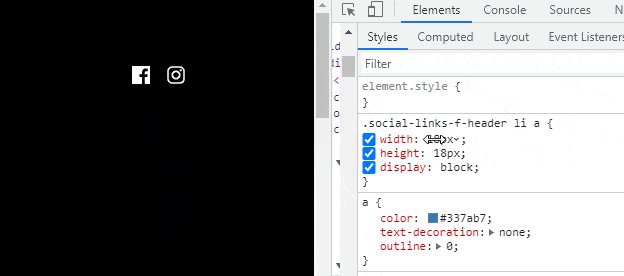
Changing size
Icons are scalable. We can change width and height of elements and the quality will remain intact.
.social-links a {
width: 70px;
height: 70px;
display: block;
}
That’s it for today’s tutorial. Make sure to follow us for other useful tips and guidelines and don’t forget to subscribe to our newsletter.



















