Embed chat using iframe

It is often a good solution to use iframe when creating different applications that will be embedded on third-party websites. Iframe provides a separation between styles and code of both websites. This resolves typical problems like: javascript conflicts or global style overwrites.
How embed code should look like? The first approach will be to just paste the raw HTML code of iframe. However, pasting iframe is often forbidden for security reasons, or CMS makes it possible to paste only some code into the HEAD of the page. Using the javascript embed, we can easily add custom logic to the loading mechanism, add lazy-loading or change the iframe source url.
Chat widget
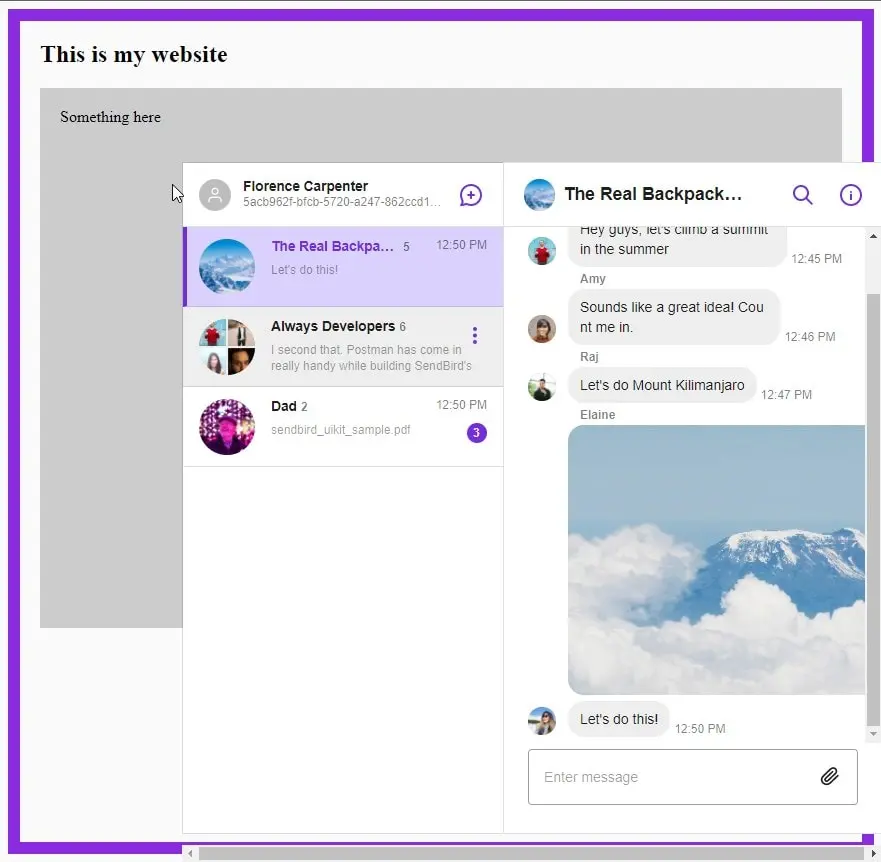
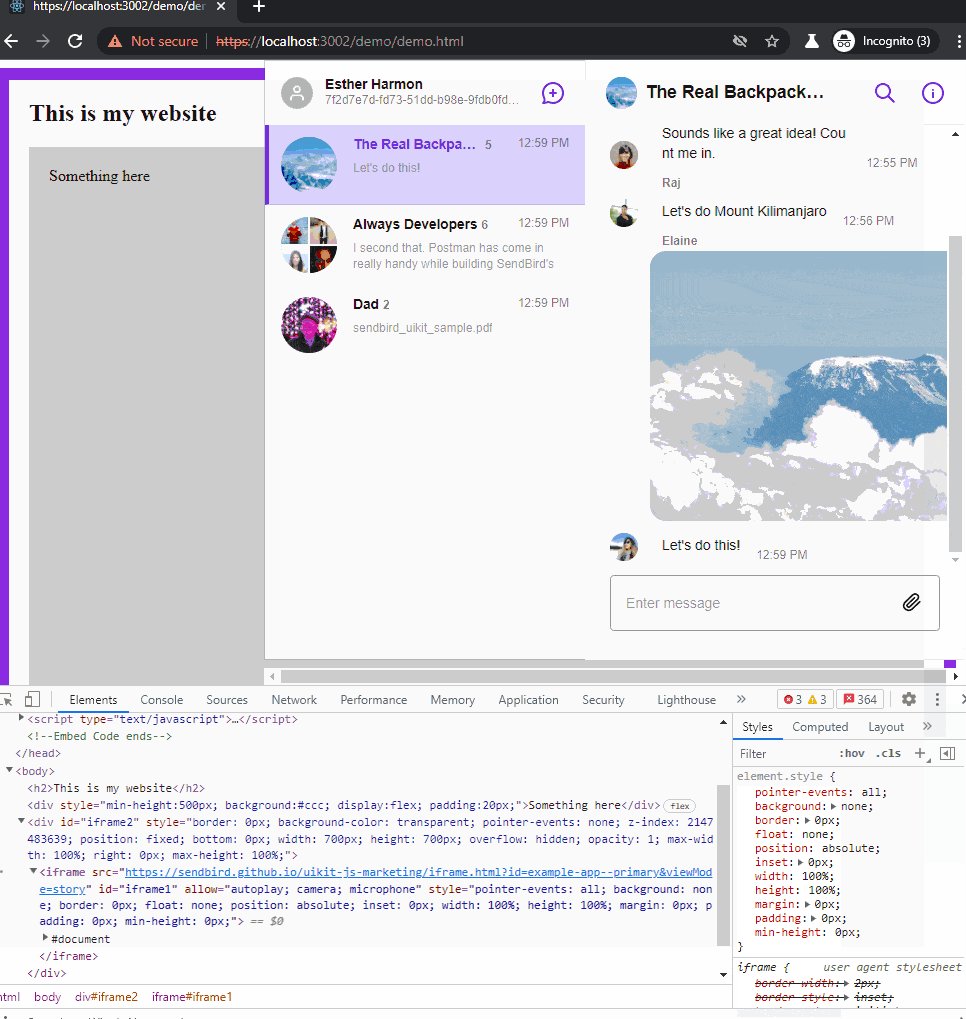
We will use SendBird demos for presentation, this chat in particular: https://sendbird.github.io/uikit-js-marketing/iframe.html?id=example-app–primary&viewMode=story . The chat uses an external url and is fully functional. Our goal will be to embed it as iframe on any website.

How to embed iframe
We have 3 elements here:
- /embed/widget.js – for appending iframe to DOM
- iframe source – chat application
- embed code for loading /embed/widget.js (added in the HEAD section of target website)
Those elements are working cross-domain. You can host: widget.js and iframe source on different domains.
Embed widget
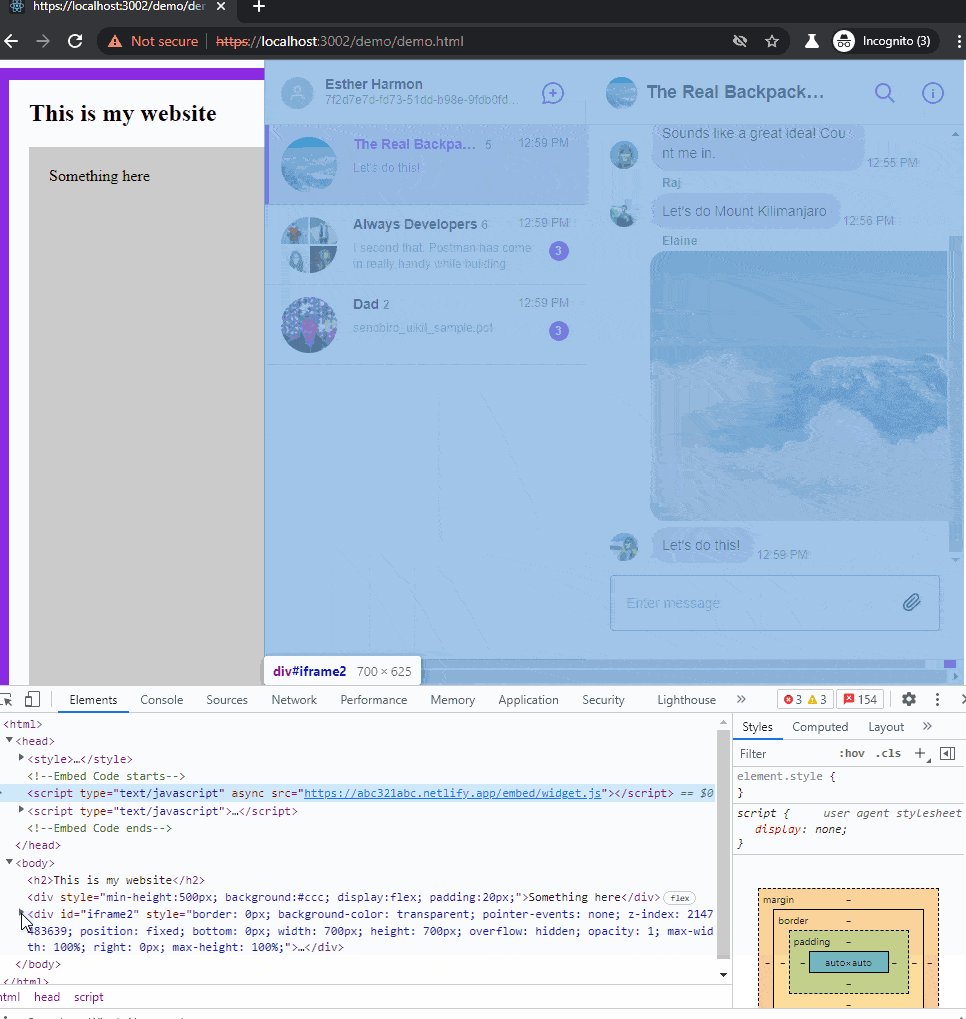
This file creates an iframe tag with src and appends it into the DOM of the parent page. We’re hosting it on our server. Inline styles add a fixed position and remove default browser styles. Parent div gets width and height from the global window variable window.mychat.
// /embed/widget.js
/**
* Widget Embed iframe code
* (also external domain)
*
*/
(function(){
window.mychat = window.mychat || {};
var iframe2 = document.createElement('div');
iframe2.id = "iframe2";
var styles = {
"border": "0px",
"background-color": "transparent",
"pointer-events": "none",
"z-index": "2147483639",
"position": "fixed",
"bottom": "0px",
"width": window.mychat.iframeWidth,
"height": window.mychat.iframeHeight,
"overflow": "hidden",
"opacity": "1",
"max-width": "100%",
"right": "0px",
"max-height": "100%"
};
Object.assign(iframe2.style, styles);
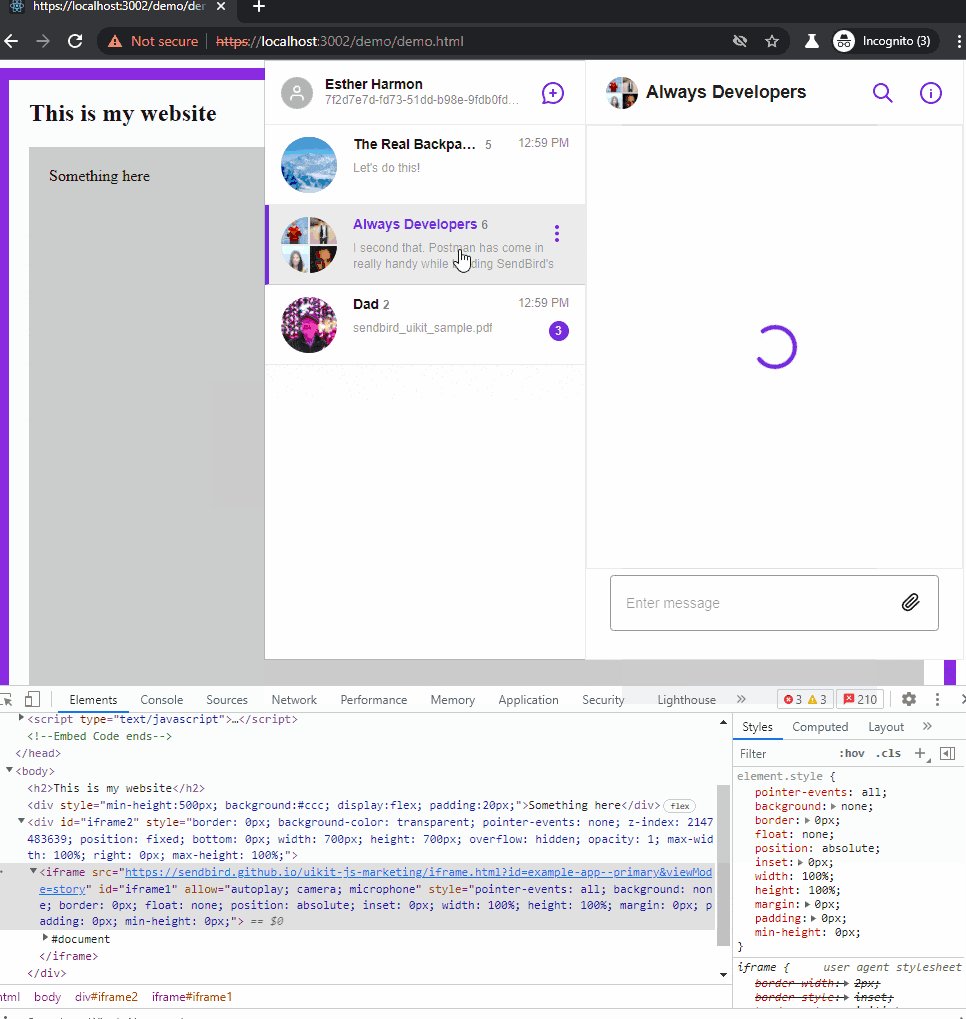
var iframe1 = document.createElement('iframe');
// chat source (external url)
iframe1.src = 'https://sendbird.github.io/uikit-js-marketing/iframe.html?id=example-app--primary&viewMode=story';
iframe1.id = "iframe1";
iframe1.allow = "autoplay; camera; microphone";
var styles = {
"pointer-events": "all",
"background": "none",
"border": "0px",
"float": "none",
"position": "absolute",
"inset": "0px",
"width": "100%",
"height": "100%",
"margin": "0px",
"padding": "0px",
"min-height": "0px"
};
Object.assign(iframe1.style, styles);
iframe2.appendChild(iframe1);
document.querySelector('body').appendChild(iframe2);
})();
Iframe source
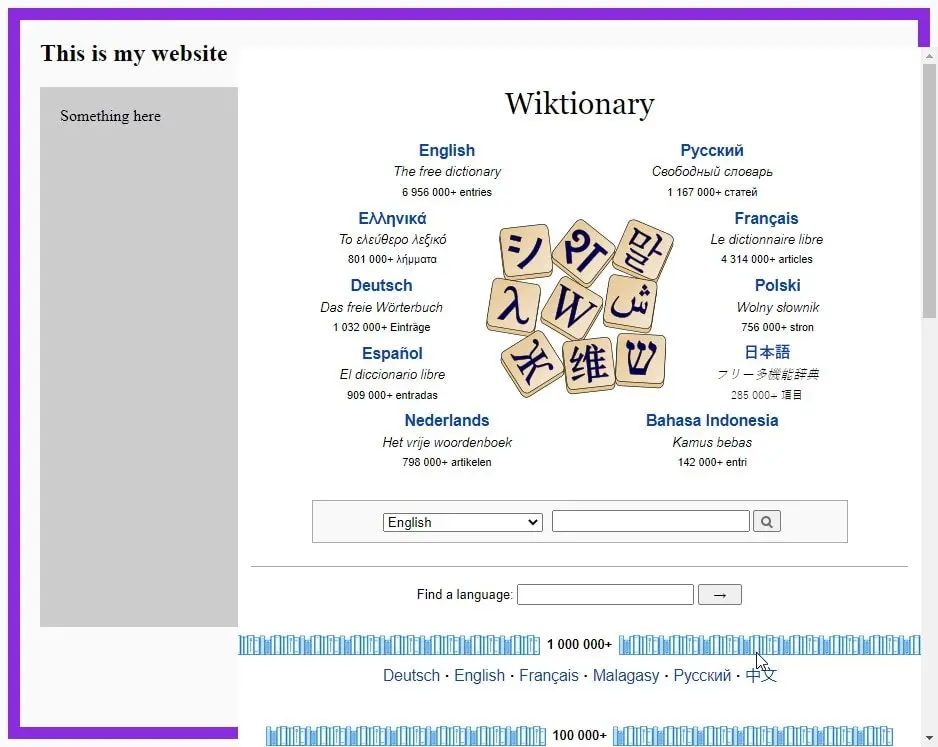
The iframe source can be anything: chat, application, form, or some other website. The only requirement is that the target website can’t have ‘X-Frame-Options’ set to ‘sameorigin’ nor ‘deny’. For example, we will be able to render https://wiktionary.org in our iframe:
// /embed/widget.js
// chat source (external url)
iframe1.src = 'https://wiktionary.org';
iframe1.id = "iframe1";

Embed code
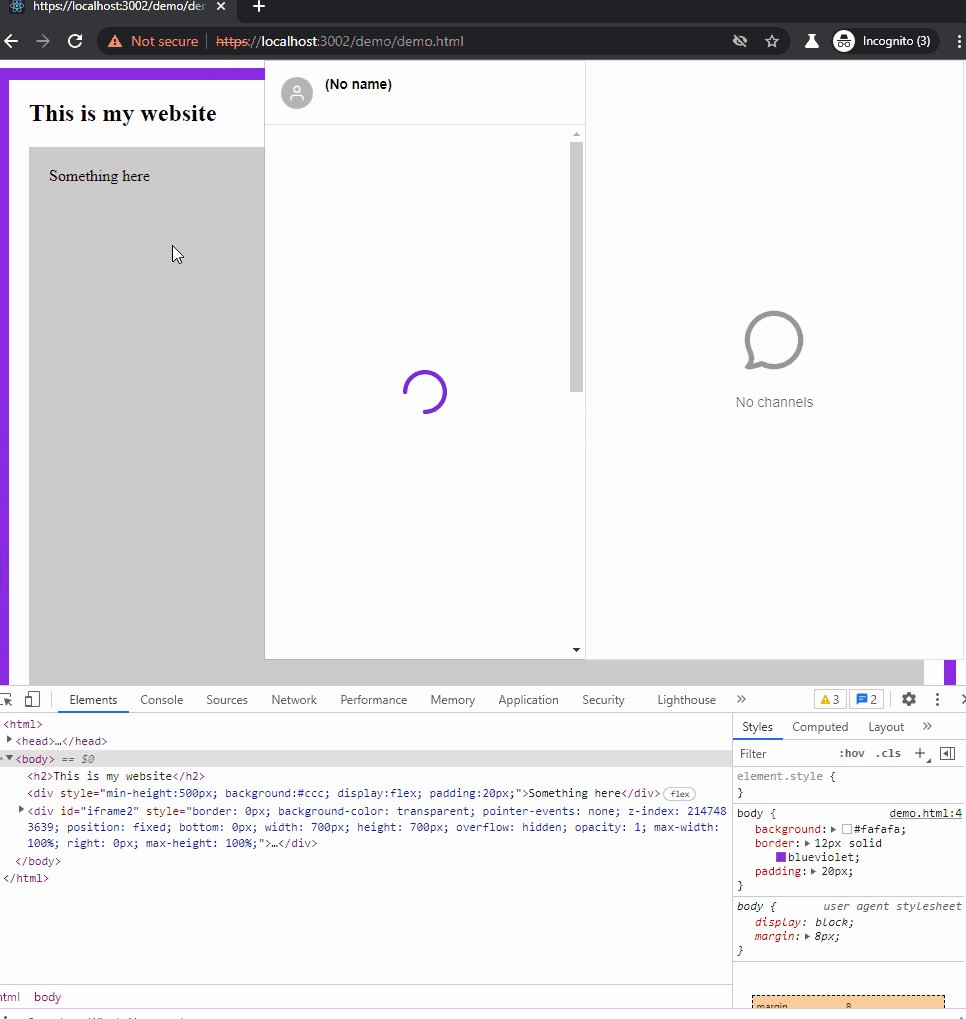
The final code that needs to be pasted into the HEAD section of the target page is simple javascript that appends an /embed/widget.js file from our domain. In addition, the Client can customize iframe size by changing the iframeWidth and iframeHeight variables.
Similar code is used by Google Analytics to add tracking scripts. It’s quite a common solution for every embeddable element across the internet.
It’s worth to mention that /embed/widget.js includes our widget logic, and the file is hosted on our server. So, if there are any updates to the code, we can add changes directly to the widget.js file (the embed code on target page doesn’t need to be updated ).
<!-- TARGET PAGE -->
<html>
<head>
<style>
body {
background:#fafafa;
border:12px solid blueviolet;
padding:20px;
}
</style>
<!--Embed Code starts-->
<script type="text/javascript">
window.mychat = window.mychat || {};
// domain for widget code embed
window.mychat.server = 'https://localhost:3002';
window.mychat.iframeWidth = '700px';
window.mychat.iframeHeight = '700px';
(function() {
var mychat = document.createElement('script'); mychat.type = 'text/javascript'; mychat.async = true;
mychat.src = window.mychat.server + '/embed/widget.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(mychat, s);
})();
</script>
<!--Embed Code ends-->
</head>
<body>
<h2>This is my website</h2>
<div style="min-height:500px; background:#ccc; display:flex; padding:20px;">Something here</div>
</body>
</html>

That’s it for today’s tutorial. Make sure to follow us for other useful tips and guidelines, and don’t forget to sign up for our newsletter.
Do you need someone to implement this solution for you? Check out our custom web application development page or specialists for hire in the outsourcing section. Are you considering a global project and are uncertain how to proceed?


















